【第30回】〜Modern UI Pack〜モダンなUI素材パック
Modern UI Packとは
Michskyよりリリースされている、
モダンでスマートな印象のUIがたくさん入ったアセット
非常に汎用性があってさまざまなゲームに使うことができ、ゲームの印象を一段階も二段階も上げることができます。
UI系のアセットでは結構有名ですね!
どんな人にオススメ?
- かっこいいUIを実装したい
- Unityデフォルトの使ってるけどワンランク上げたい
- ロード画面やメニュー画面で使えるアイコンがほしい
- とりあえずUIはこれ!ってアセットを探している
使ってみた
どれもシンプルでありながら滑らかな曲線のアイコンやボタンなど、
洗練されたデザインのUIが入っていて、とりあえず困ったらこのアセットを使えば
ゲーム画面がビシッと締まってきます。
まずは立派なデモシーンが用意されているので、みていきます!

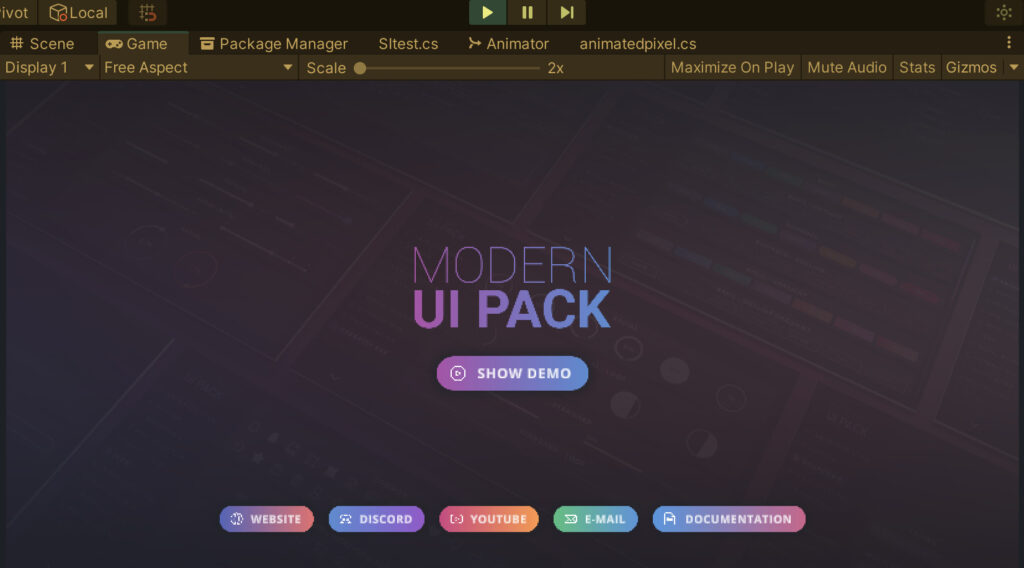
再生してみると・・・・

もうゲームになってる?というレベルのタイトル画面が出てきました!
下に各種リンクがボタンで配置されています。
では真ん中のSHOW DEMOを押してみます。

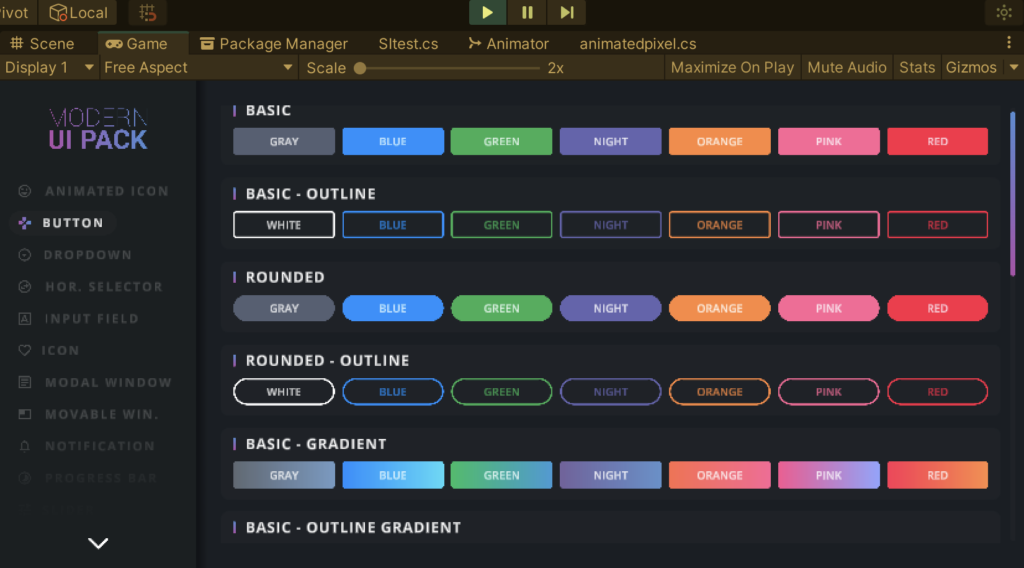
左側にカテゴリと右画面にサンプルが出てきます。
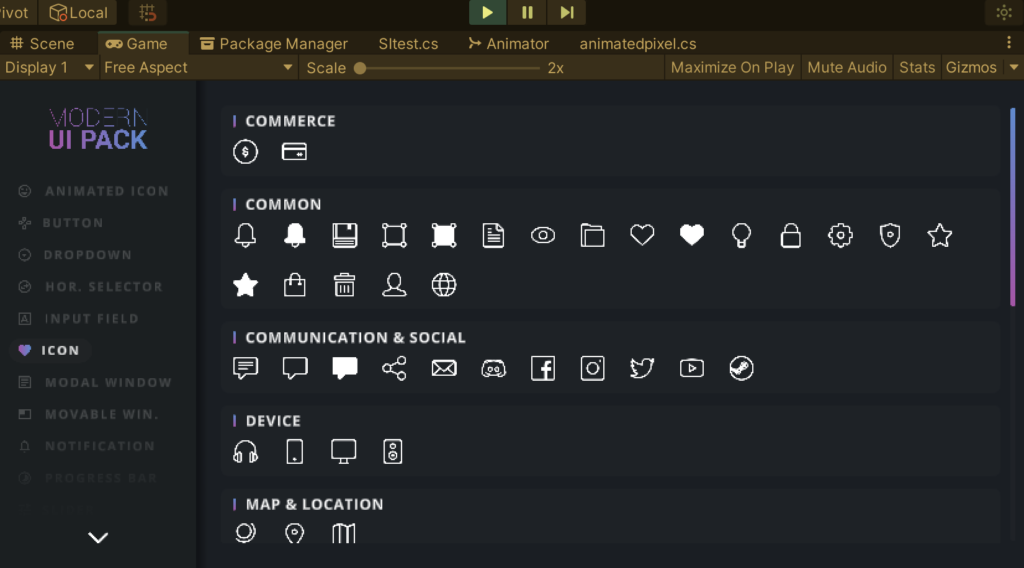
ボタンだけでもあらかじめ色分けされてたくさんのパターンが用意されています。

こちらはアイコンのImageですね。
モバイルゲームのUIでよく出てきそうなSNSのアイコンやベルや音量などのヘッドホンマーク、
マップのピンなどもありますね。

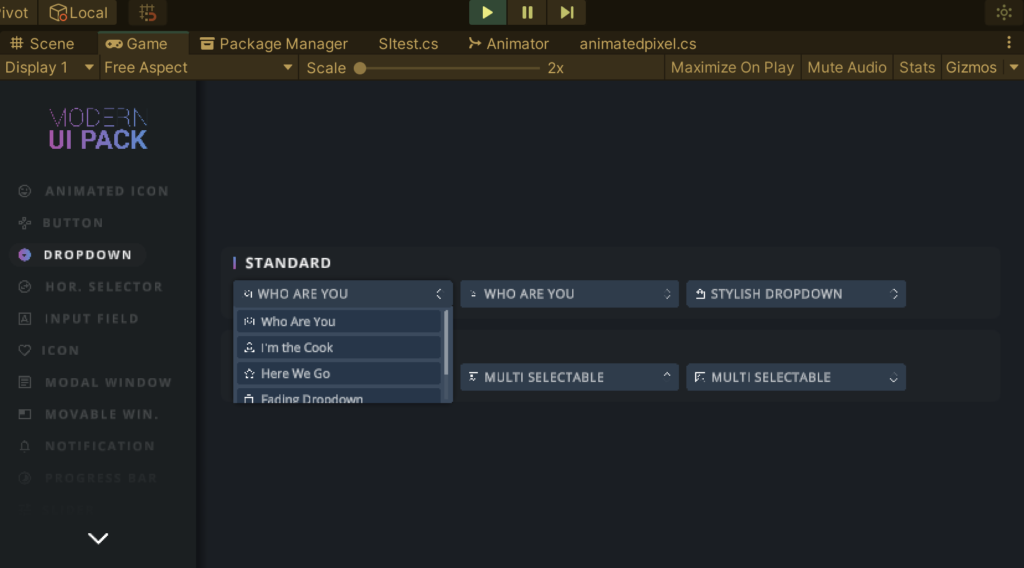
DROPDOWNのサンプルもデモシーンで実際どのように動くかクリックして開いてみることができます。
全然違和感ないというか、自然でいい意味でアセット感が無くていい感じです。
アニメーションアイコンは動画で。
タップしたときに動くようなアニメーションが付いているので、
これはあらゆる場面で使えそうです。
こちらもPROGRESS BAR、アニメーション付きです。
パーセンテージやバー、円形のバーなどあります。
RPGとかで採取のアクションで完了までの時間をパーセンテージで表したり、
ロード中…を表現したりできますね!
スライダーの実際の感じもデモシーンでチェックできます。
このように複数みながら比較ができるのは制作する側としては非常にストレス無くて時間短縮にもなっていいです。
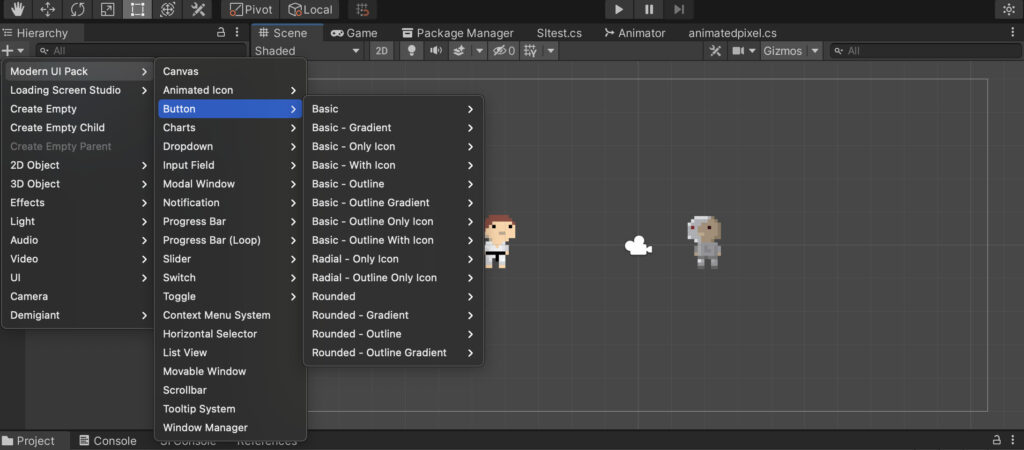
それでは実際にシーンに使っていく場合なんですが、

このように、
ヒエラルキーの+ボタンからそれぞれの素材を選択してオブジェクトを配置できます。
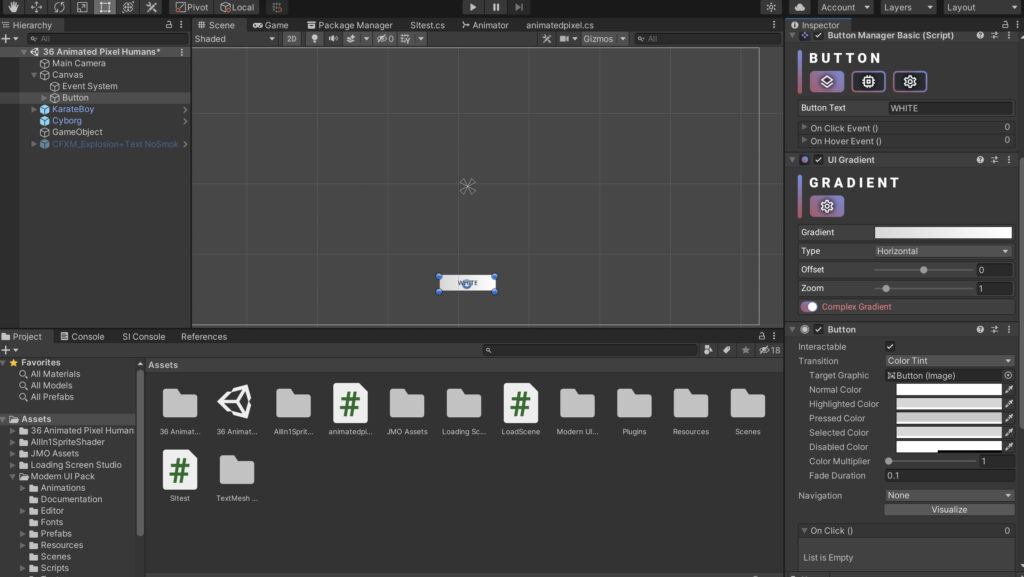
ボタンを置いてみました。↓

アセットのコンポーネントがついていて細かい調整が出来るようになっています。

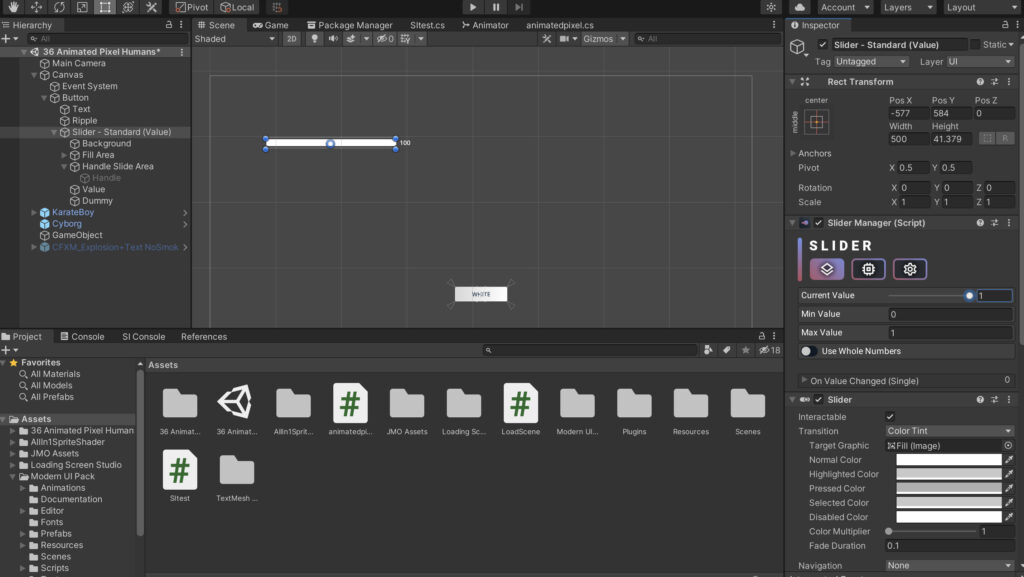
スライダーも置いてみました。
Slider Managerというスクリプトがついていて、Valueの編集などしやすくなっています。
とりあえず置いてみたので、
使ってみました・・・
こんな感じで遊んでばっかりです笑
SliderもコンポーネントをスクリプトでValueを取得してあげて、
この時はDOTweenで0.1秒かけて0まで値を変化させているだけです。
- DOTweenも非常に便利なのでオススメです↓
このブログでも以前紹介しています!
是非読んでいただけると幸いです!
まとめ
いかがでしたでしょうか?
気になった方は是非アセットストアにてチェックしてみてください!
こちら↓
即戦力で使いやすいUIがまとまっているので、
今後のゲーム製作で雰囲気があっていたり、ミニゲーム系でサッと使いたい時とかには重宝するアセットです。
モバイルアプリを製作したい方でしたら使う機会も多いかもしれません。
今回はこんな感じで!
それでは💤