【Unityアセット】Game Creator -①導入・基本編-
目次
はじめに

「Game Creator」はUnityアセットストアにて購入できる有料アセットです。
3Dゲーム製作に便利なツールで、ビジュアルスクリプティングでコードを書かずにゲームを製作することができます。
今回このブログでご紹介するのはGame Creatorの無印版で、
2021年9月にGame Creator2がリリースされています。
2021年9月時点ではベータ版であり、拡張モジュールとの互換性はまだ無い様なのでご注意ください。
特徴

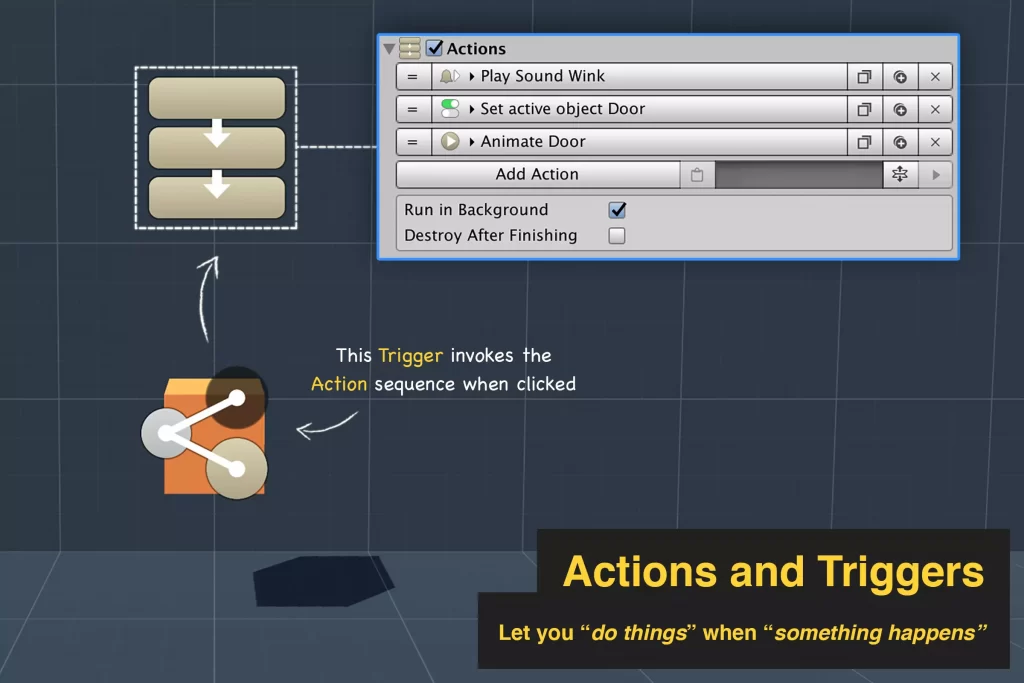
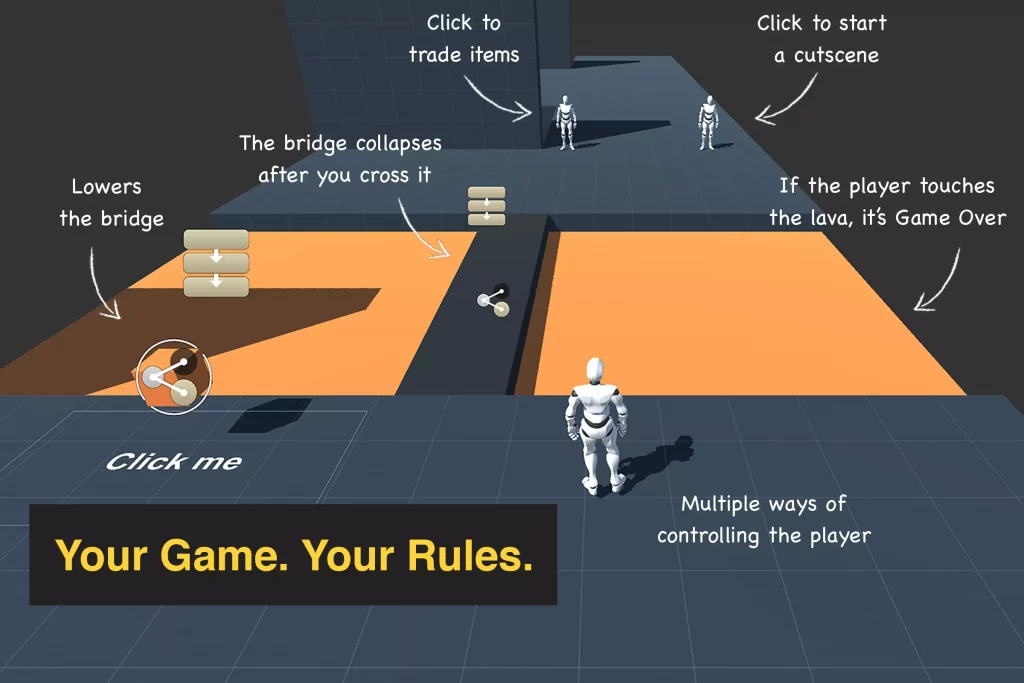
Game Creatorの特徴的な機能はActions,Trigger,conditionsの3つです。
これらを配置しインスペクター上で条件や行動を設定するだけで、
プレイヤーを動かしたりオブジェクトの移動や変形、メッセージの表示などができます。
さまざまな機能が用意されていますので、
基本的にコーディング無しでゲームを製作する事ができます。
Game Creatorの基本

Game Creatorでのゲーム製作において、
もっとも多く行う作業かつ重要な点は以下の通りです。
1,オブジェクトとしてシーン上にTriggerを置き発動条件を選ぶ。
2,Actionsやconditionsを追加し、条件や行動を選択。
この2つの操作を駆使し、ゲームを組み立ていきます。
Triggerはコライダーとセットで機能します。
例えばTriggerを配置して発動条件をOn Player Enterとすると、
PlayerがTriggerのコライダーに当たった瞬間に紐づけていたActionが実行される。という感じです。

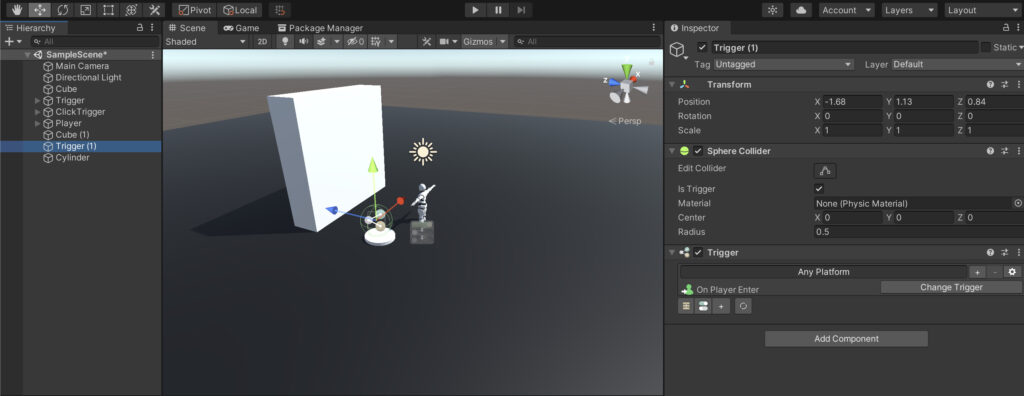
白の丸い床の上にSphere Colliderを持ったTriggerがあります。
Playerが触れると目の前の壁がY軸に3移動するという設定にしています。
↓ ↓
環境
記事内での環境は以下の通りです。
Unity 2020.3.5f1 Personal
Game Creator Version 1.1.13 May 18,2021
インポート
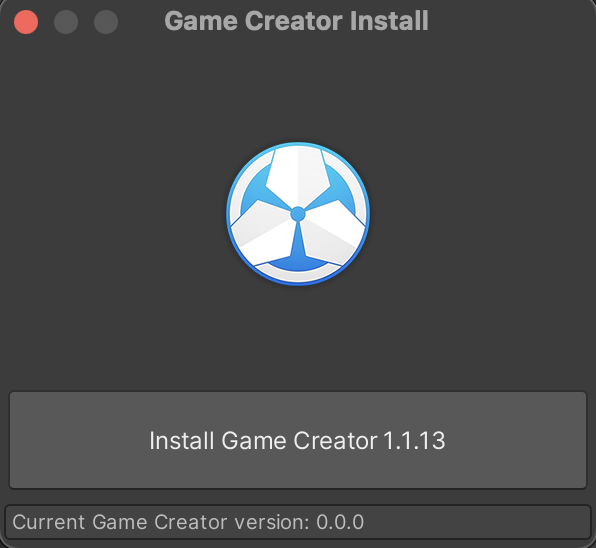
Package Managerからインポートをすると↓のウインドウが出ます。

Install Game Creator1.1.13をクリックします。
現在のバージョン内容がインストールされます。

このウインドウがでたらインポートは完了です。
Triggerについて
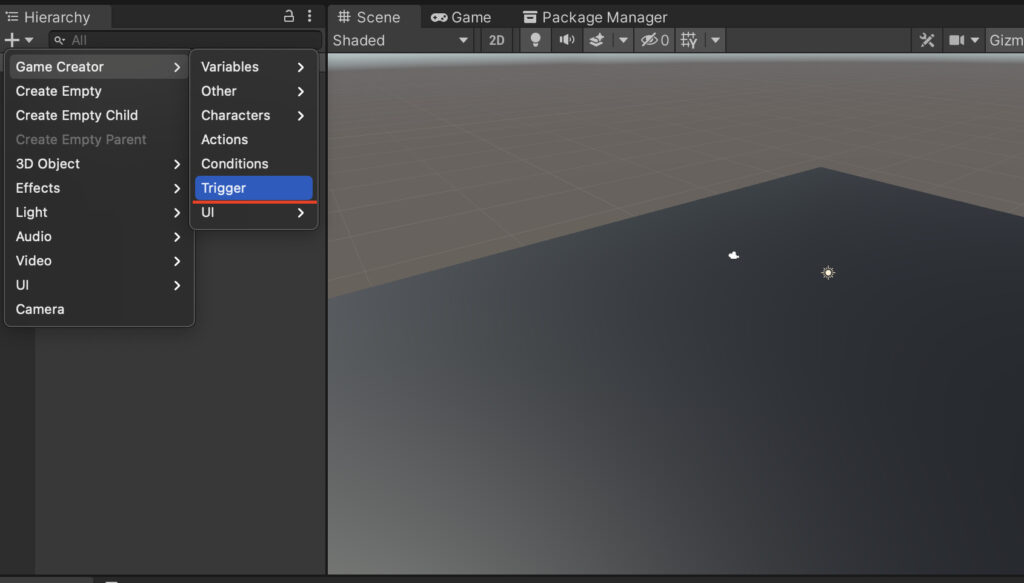
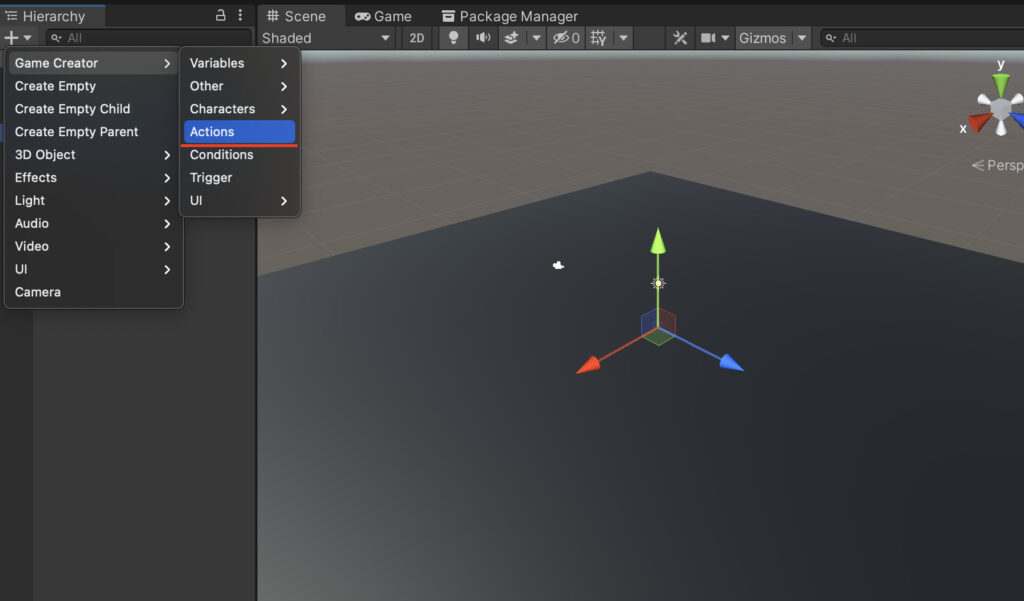
ヒエラルキーの+を押すとGame Creatorの欄が追加されています。
その中にTriggerがありますので、クリックしてTriggerオブジェクトを生成します。

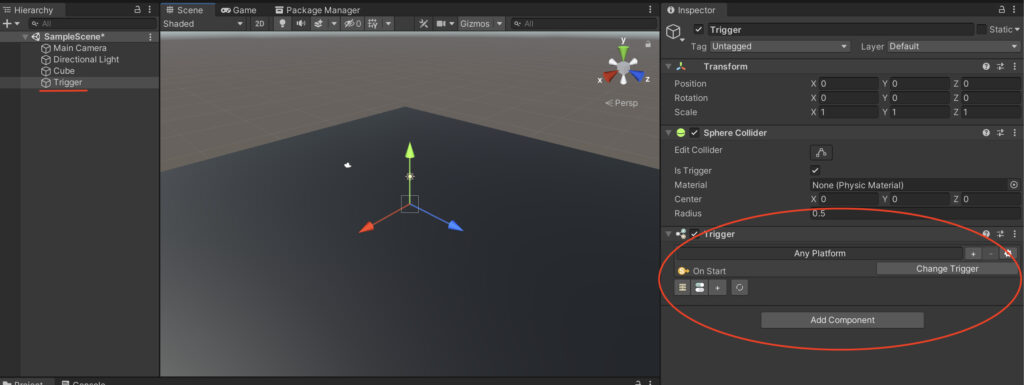
生成すると↓の画像のような形でTriggerオブジェクトが生成され、
インスペクターにコライダーとTriggerコンポーネントが付いています。

Triggerコンポーネント内のChange Triggerをクリックすると引き金となるトリガーの条件を変える事ができます。
デフォルトはOn Startで、シーンのスタート時に処理されます。(C#スクリプトのStart関数みたいなやつですね)
後ほどActionsについて触れますが、ひとまずDebug Message(Debug.Log(“○○○")と同じ)というアクションを割り当てて再生してみます。

ログにコメントが無事スタート時に表示されました。
Actionsについて
Actionsはその名の通り行動を設定する機能です。
スクリプトでコードを書くときの、各処理の部分です。
Actionsオブジェクトをヒエラルキーの+から直接生成することもできます。

複数の処理を設定しておいて、特定のタイミングでそのActionを呼び出す方法もありますが、
基本的にはTriggerに紐づけて実装していく事が多いと思います。
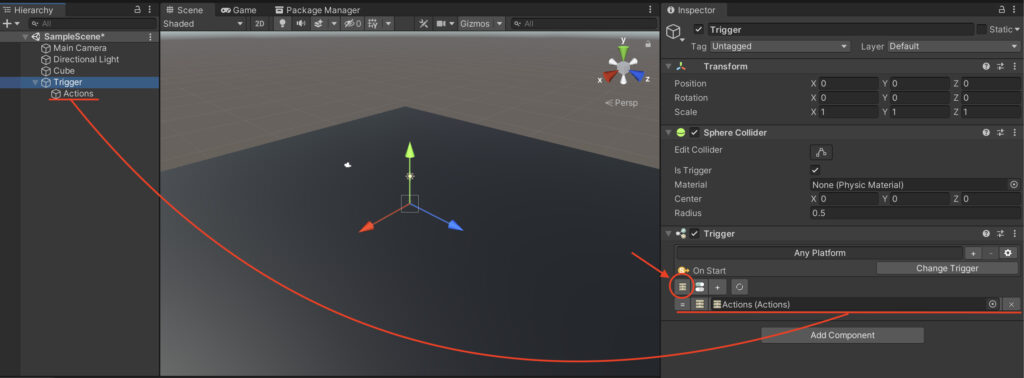
Triggerコンポーネントの左下にあるアイコンをクリックすると、
Tiggerに紐づいたActionオブジェクトが自動的に生成されて設定されます。

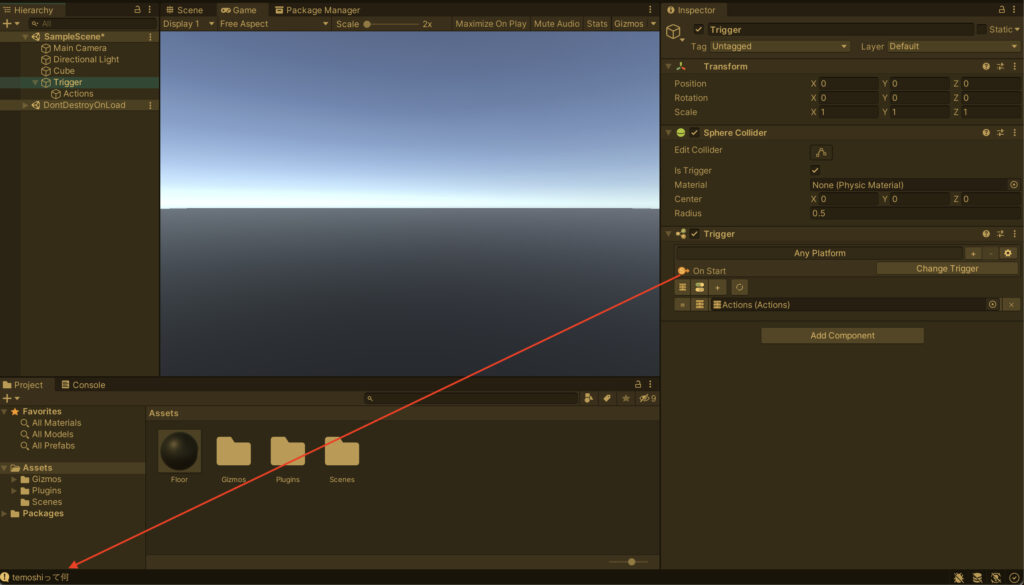
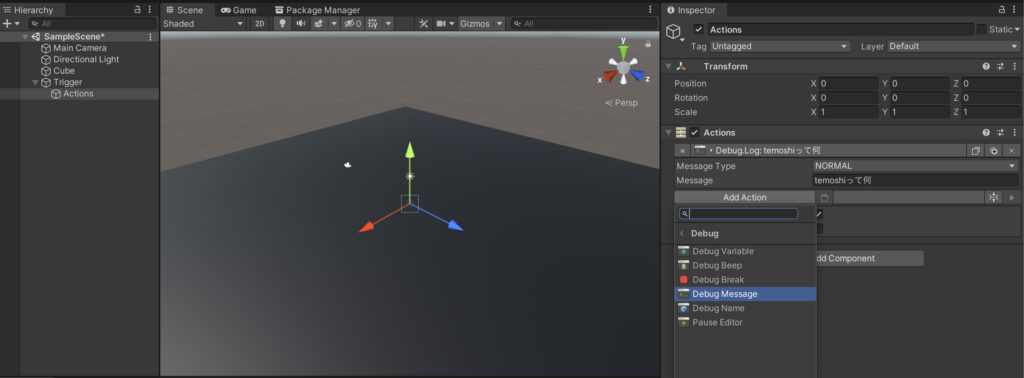
ActionsオブジェクトのActionsコンポーネントで、Add Actionを押すとリストが出てきます。
この中から実装したいアクションを追加して並べていけば、
上から順に処理されていくという感じです。
先程のTriggersの説明で設定していたのはDebug Messageを選択し、
Messageの部分をコメント書き換えたものです。

これで、
On Start(シーン開始時)で、紐づいていたActionsオブジェクトが実行され、Debug Messageの処理が行われた
というのが基本的な流れです。
これだけであればスクリプトでも1行で終わりますが、複雑な設定もなく数回クリックで実装でき、
条件が用意されているので、こういう事がしたい!というのを頭の中に浮かべながら選べばいいので
時間短縮と実装にかけるスタミナが少なく済みます。
Conditionsについて
if文はよく使われると思うのですが、
Conditionsは所謂それです。
何かの状態などの条件によって処理を分岐させることができます。
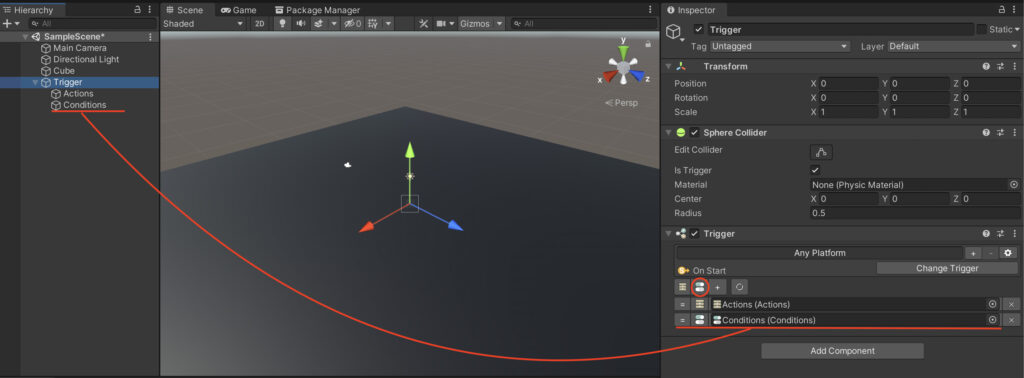
riggerの説明時に使ったTriggerをそのまま使っていますが、
↓の◯のアイコンを押すとActionsと同じ様に、Conditionsオブジェクトが自動的に生成され、
Triggerに紐付きます。

Conditionsオブジェクトを見ると、Conditionsコンポーネントがあり、
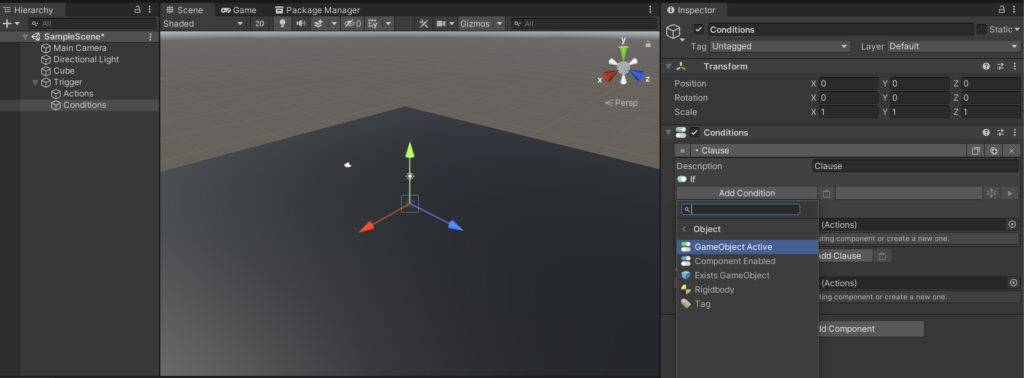
Add Clauseを押すとAdd Conditionが現れて、条件を指定できる様になります。

ここではConditionをObjectメニュー内のGameObject Activeを選んでみます。
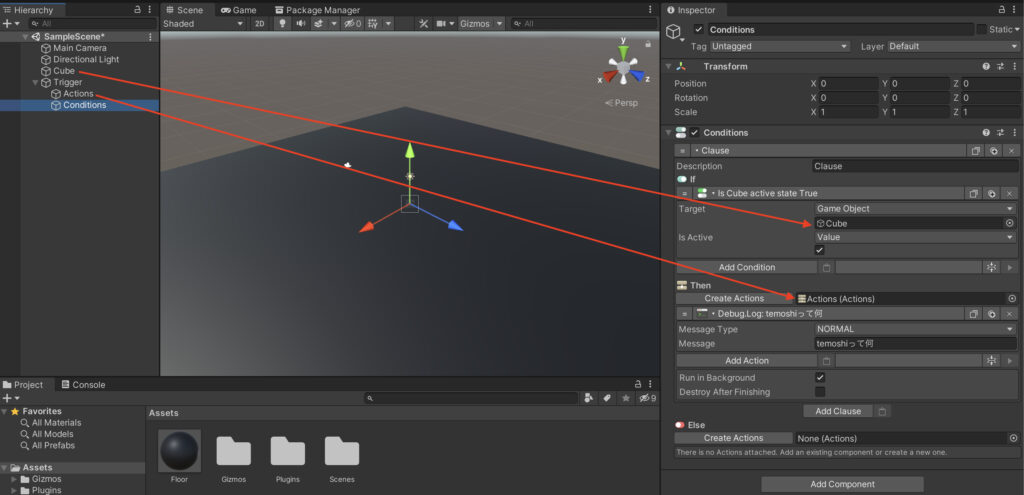
選択したらTargetにとりあえずで用意してた床とするCubeオブジェクトをアタッチしました。
下のIs ActiveでValueにするとチェックボックスになります。
チェックが無いと非アクティブ状態を検知し、チェックが入っているとアクティブ状態の時を検知します。

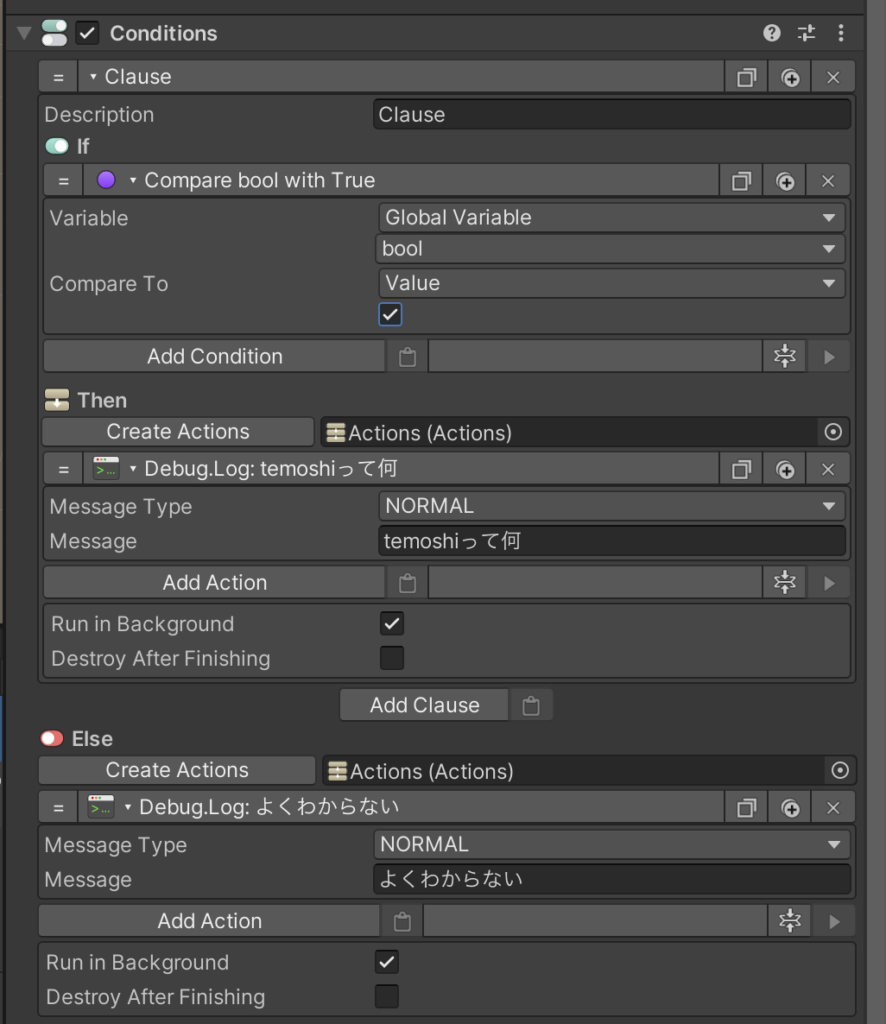
そして、この「オブジェクトがもしアクティブ状態だったら〜」の処理の部分をThenの欄にActionを適用すればOKです。
Create Actionsで新規で追加してもいいのですが、既に用意しているActionsをヒエラルキーなどからアタッチしてもThenのアクションとして適用することもできます。
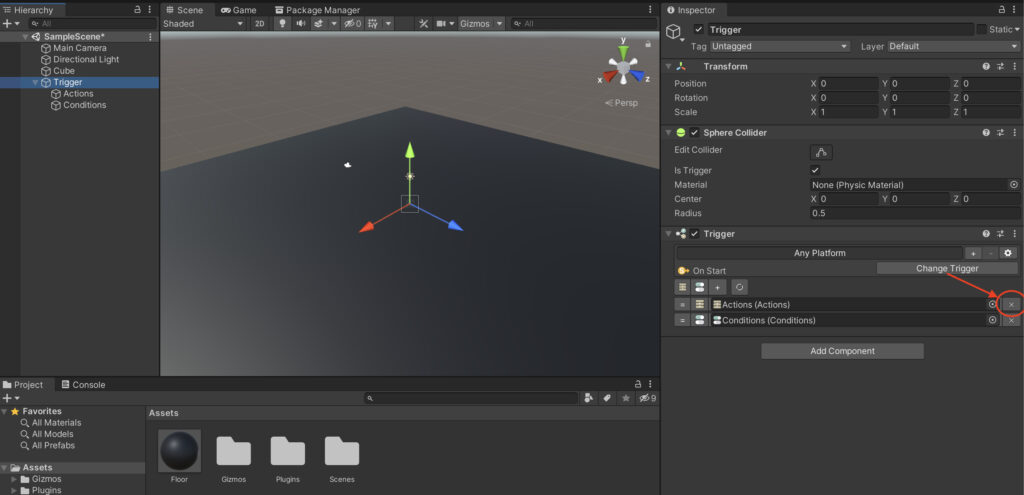
今の場合だとOn StartのトリガーにActionsが紐づいていて処理が二重になりそうなので、
右端の×アイコンをクリックすれば外すことができます。↓

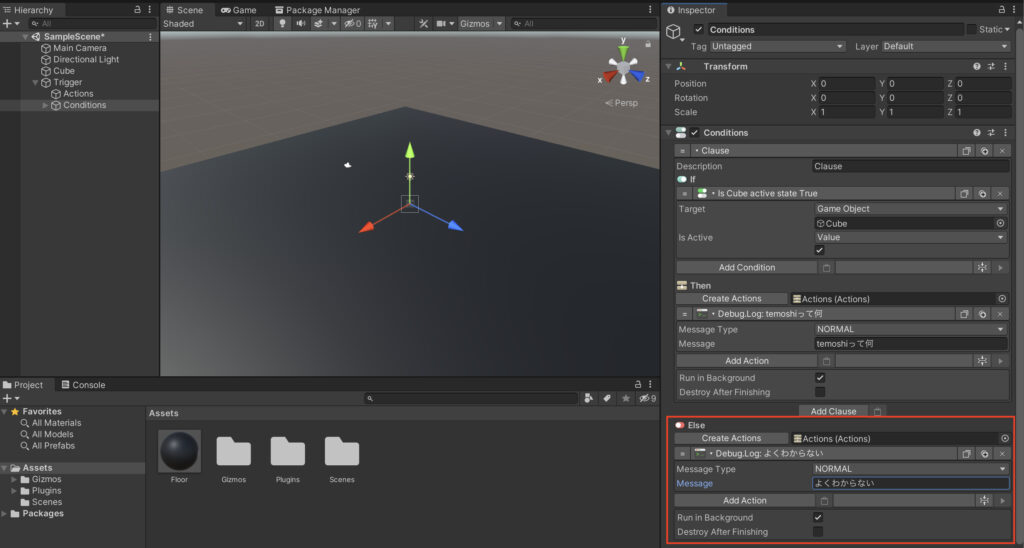
そして「でなければ〜」のelseの部分も同様にActionを適用してあげます。
ここはCreat Actionsを押してAdd Actionでtrueの場合と同じDebug Messageを選択しました。

これで、
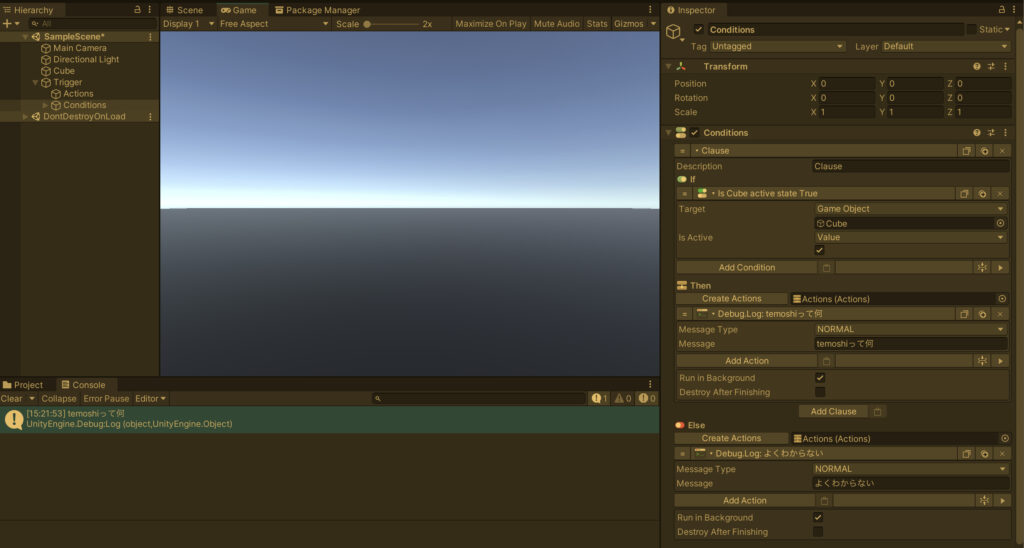
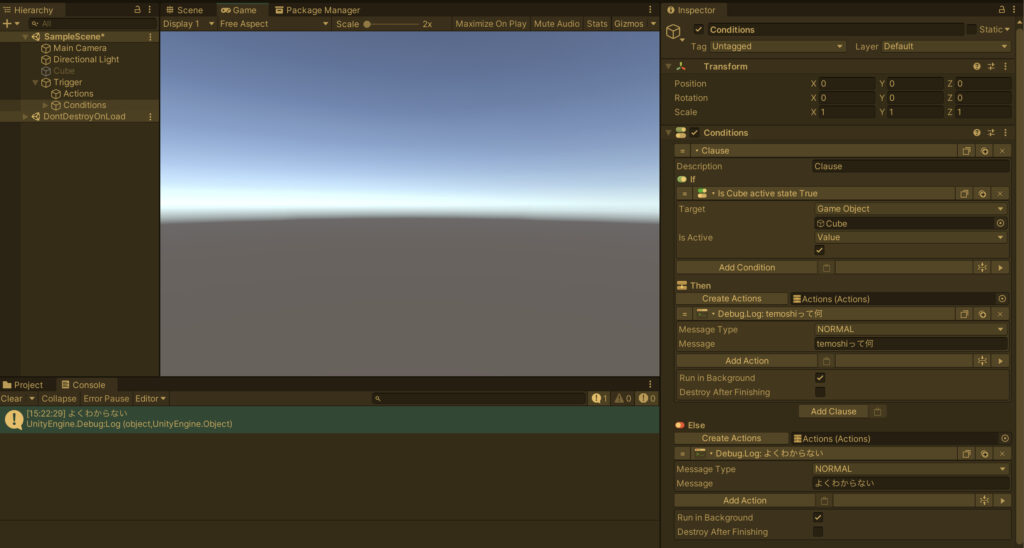
「黒い床のオブジェクトがアクティブだったら「temoshiって何」がログに出て、非アクティブだったら「よくわからない」がログに出る」
になるはずです。

そのまま再生したパターン↑

Cubeを非アクティブにした状態で再生したパターン↑
Conditionにはオブジェクトの状態であったり、変数を参照したりもできるので、
特定のゲーム内の状態の際にbool変数などを用意しておいて、
Triggerで変数の変わったタイミングを検知⇨Conditionで変数を参照し処理を分岐
ということも可能です。
Add Clauseでさらに条件を追加して、
〜かつ〜だった時に
というもう一つ条件を追加してあげればもっと細かい指定と分岐ができます。
Variables(変数)について
Game CreatorにはVariablesの機能もあります。
設定も非常にシンプルです。
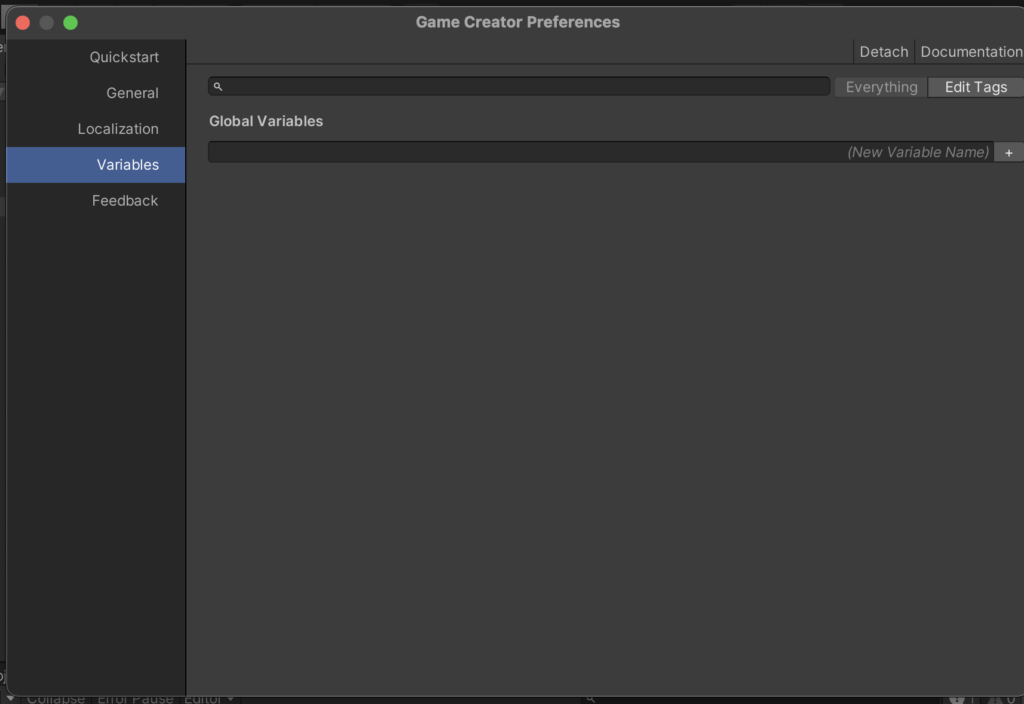
上部メニューのGame CreatorからPreferencesを選択すると設定画面が出てきます。
Global Variablesの設定ができます。
Global Variablesはプロジェクト全体でシーン間でも参照できる変数です。

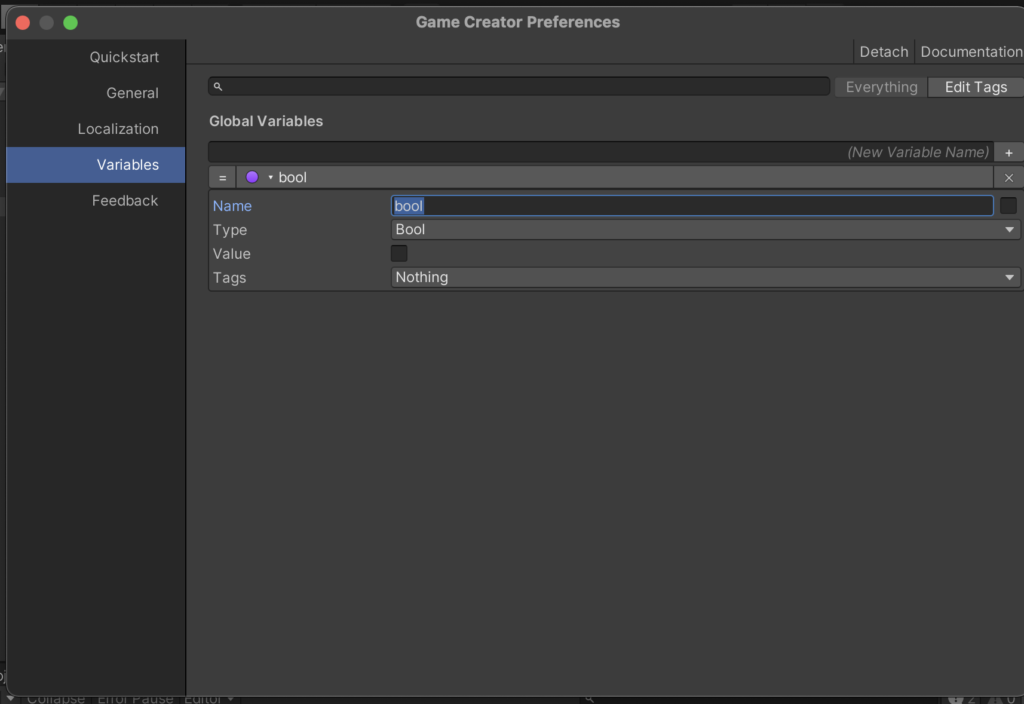
+ボタンを押すとリストが追加され、名前と種類を設定できます。

例として、この変数を使って先程のメッセージを表示するのをやってみたいと思います。
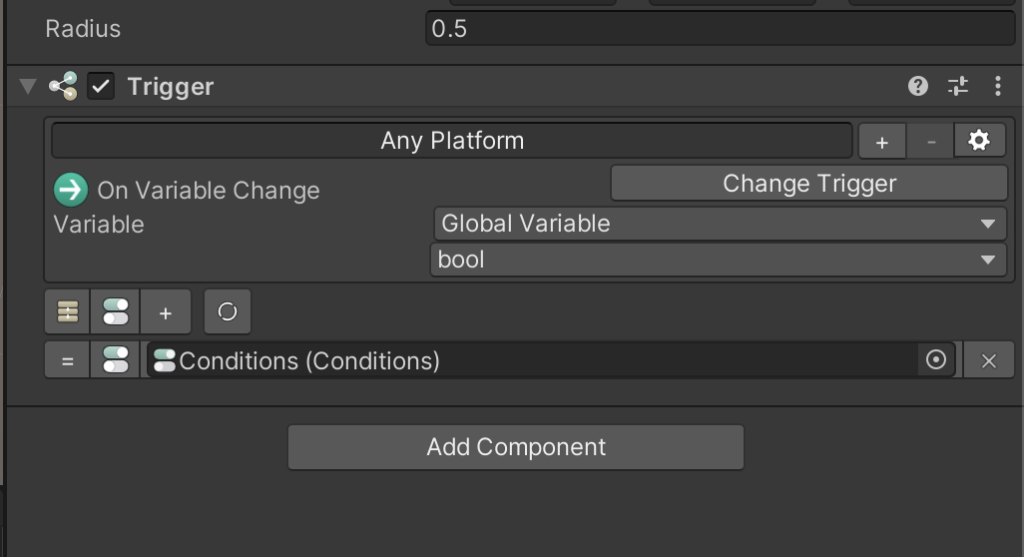
まず、先ほどまでOn StartにしていたTriggerをChenge Triggerを押して
On Variable Changeにします。

カテゴリはGlobal Variable、先程作成したbool型のbool変数を選択します(名前適当ですみません)
これでbool変数に変化があった瞬間に、
このTriggerは紐付けされているConditionsを実行する
という処理になります。
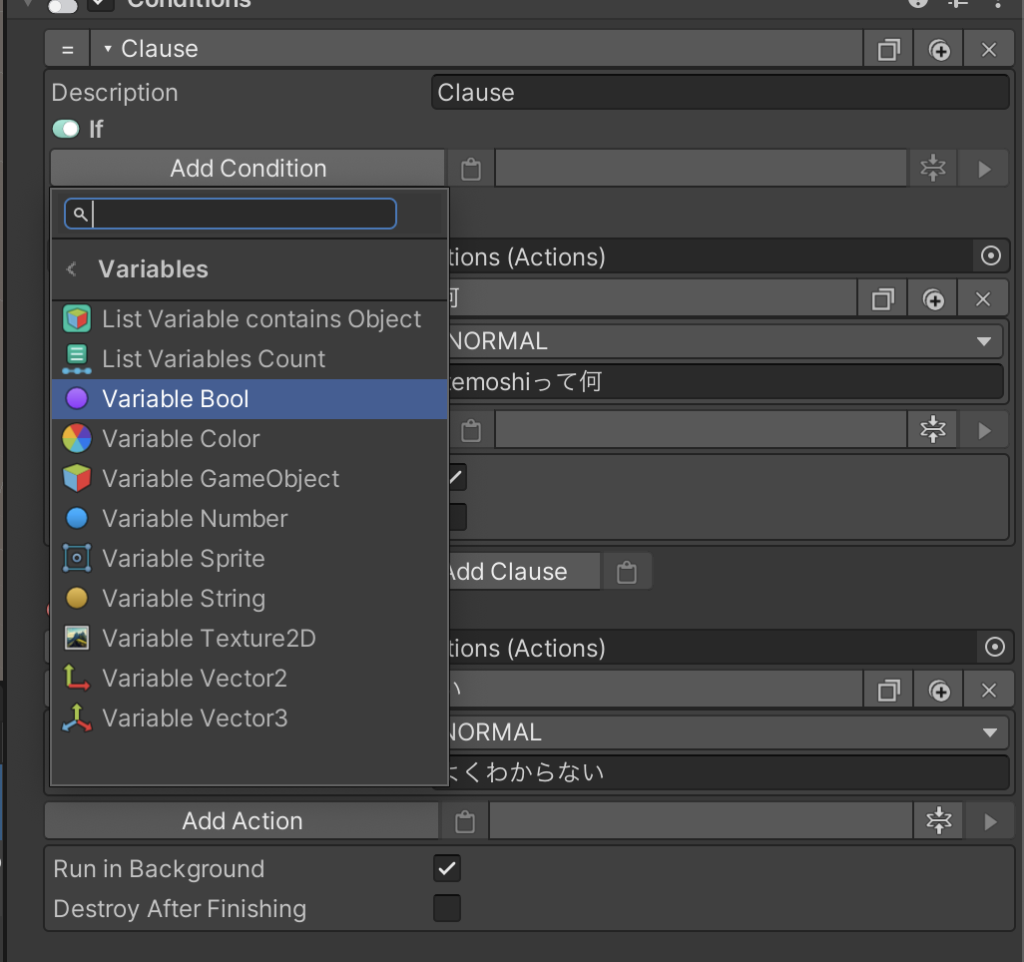
では、Conditionの条件を変更しないとですね。

先程のObject Activeを消去し、Variable Boolを選択します。

↑bool変数を選択してチェックボックスにチェックを入れました。
これで、
bool変数に変化があった時にbool変数を参照して、trueであれば「temoshiって何」をログに表示、falseであれば「よくわからない」をログに表示する
という設定になりました。
しかし、再生中に変数が変わる事がなければ切り替わるのを確認できませんね。
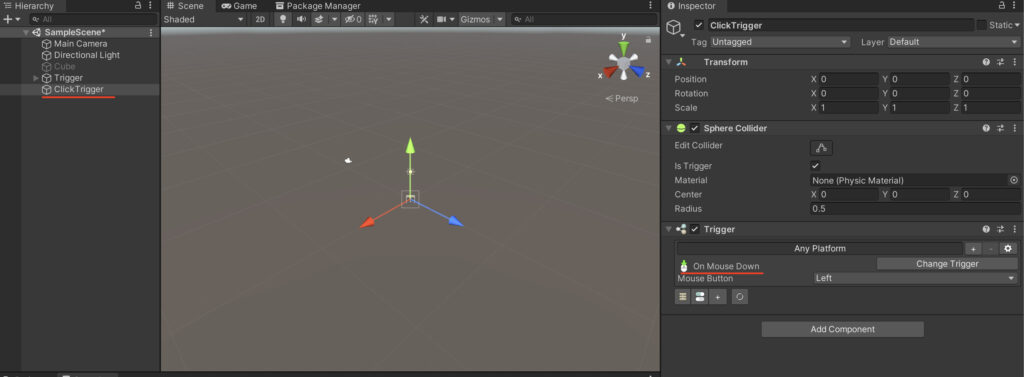
ここでTriggerをもう一つ追加します。

オブジェクト名をとりあえずClickTriggerにしています。
Triggerの種類はOn Mouse Downを選択しています。これはInput.GetMouseButtonDown(0)と同じ役割で、↑ではLeftに設定しているので、「左クリックを押した時」になります。
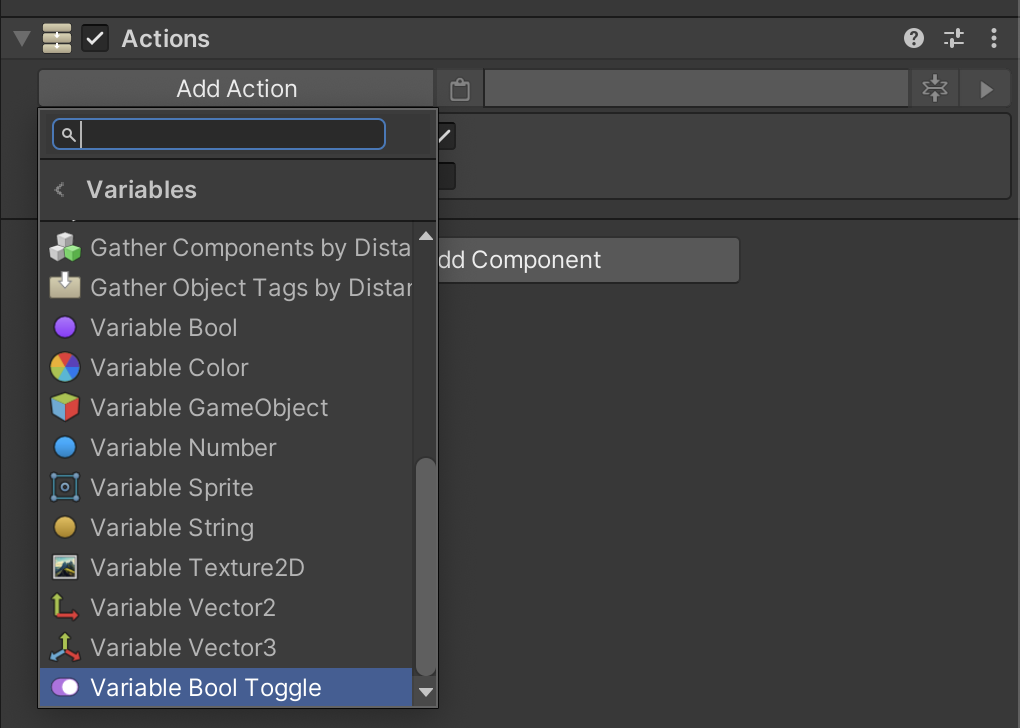
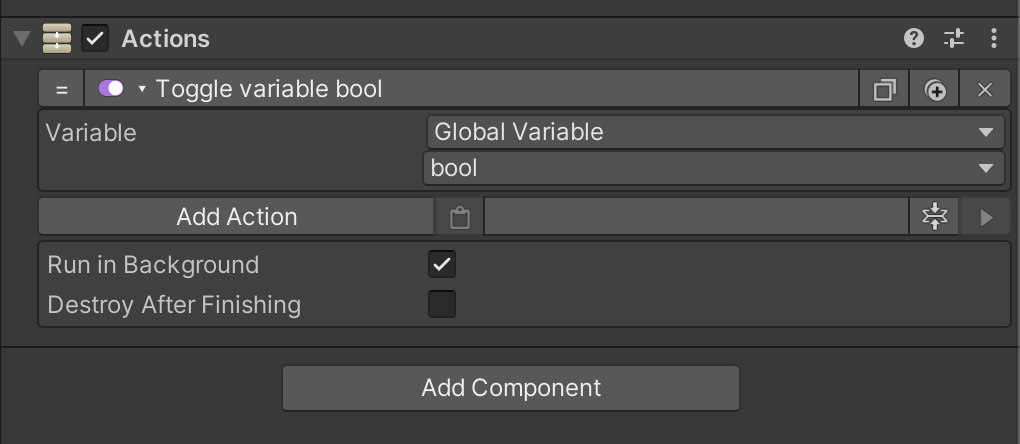
そしてActionsを追加し、Variable bool Toggleを選択。

bool変数に設定します。

Toggleを選ぶことで実行するたびにboolをtrueとfalse切り替えられます。
これで再生してみると・・・
クリックするとbool変数の値を変更⇨変数の変化をTriggerが検知、Conditionsを実行⇨変数を参照し条件にあった方のActionsを実行
という処理を実装できました。
まとめ
今回はGame Creatorの基礎中の基礎となる、
Trigger,Actions,Conditions,Variablesまで解説しました。
それぞれの処理の種類がどんなものがあるか、こうしたいときはこのアクション、など慣れればかなり早く製作ができます。
さらに詳しい使い方について今後も更新していきますので、
是非てもしブログをよろしくお願いいたします!
ちなみに、
よろしければ全てこのGame Creatorでコードを使わずに製作したゲームを
Unity1weekの「ちゅう」のお題で提出していたものがあるので
改めてみると改善点色々ありますが、参考までにみていただけると幸いです笑
こちら↓
「energy soul」
https://unityroom.com/games/energysoul

それでは💤