【第13回】〜FEEL〜ゲームの印象を大きく変えるエフェクトなどが魅力
FEELとは
More Mountainsよりリリースされている、
ゲームの印象を大きく変える演出を作り出すエフェクトなどを実装できるアセット
More Mountainsは有名なコーギーエンジンやトップダウンエンジンを提供しているパブリッシャーです。
その2つのアセットでアップデートされた内容が、
FEELとして個別で購入することができるようになっています!
どんな人にオススメ?
- ゲームの印象をもっとよくしたい!
- アクションをもっと派手にしたい!
- 一つ一つのモーションに動きをだしたい!
- UIもかっこよくしたい!
使ってみた
買ってすぐ簡単って話だしバンバン実装できるべ!っと思っていたら、
公式のドキュメント?的なのをみても詳しい実装方法など見つけられなかったので(自分だけ?)
苦戦しました・・・汗
とりあえず調べて何となく触ってみました。
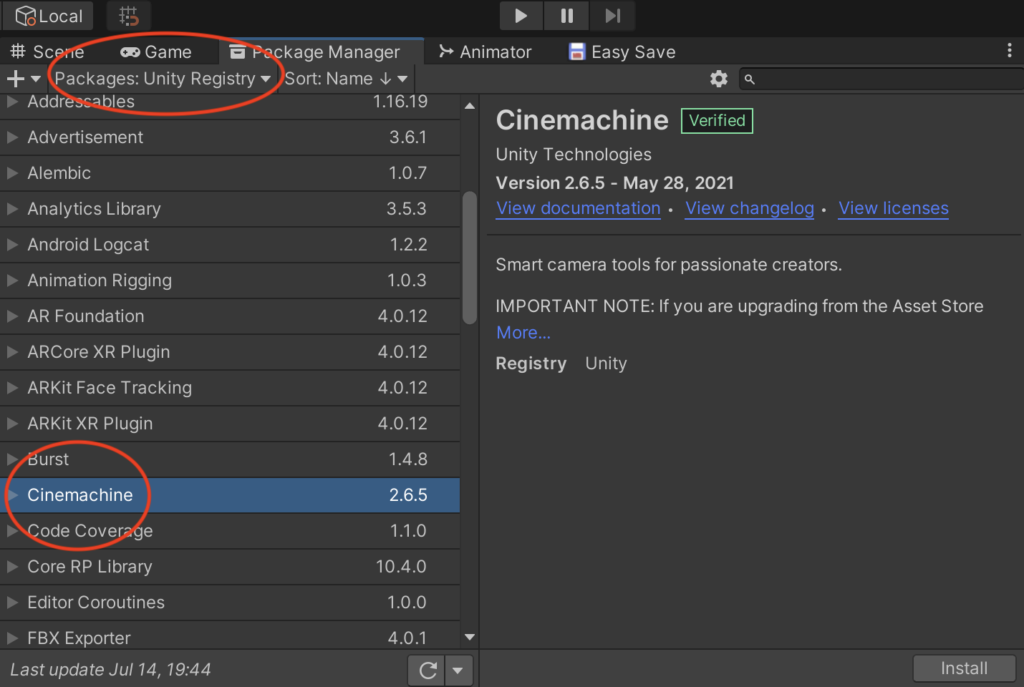
まずはFEELを使うためにはCinemachine,2D Animation,Post Processingというパッケージをインポートしておく必要があるようです。

Package ManagerのカテゴリをUnity Registryにしたらでますね!(どこ?ってなったのは自分だけ?)

なにをどうしようと思ったのですが、
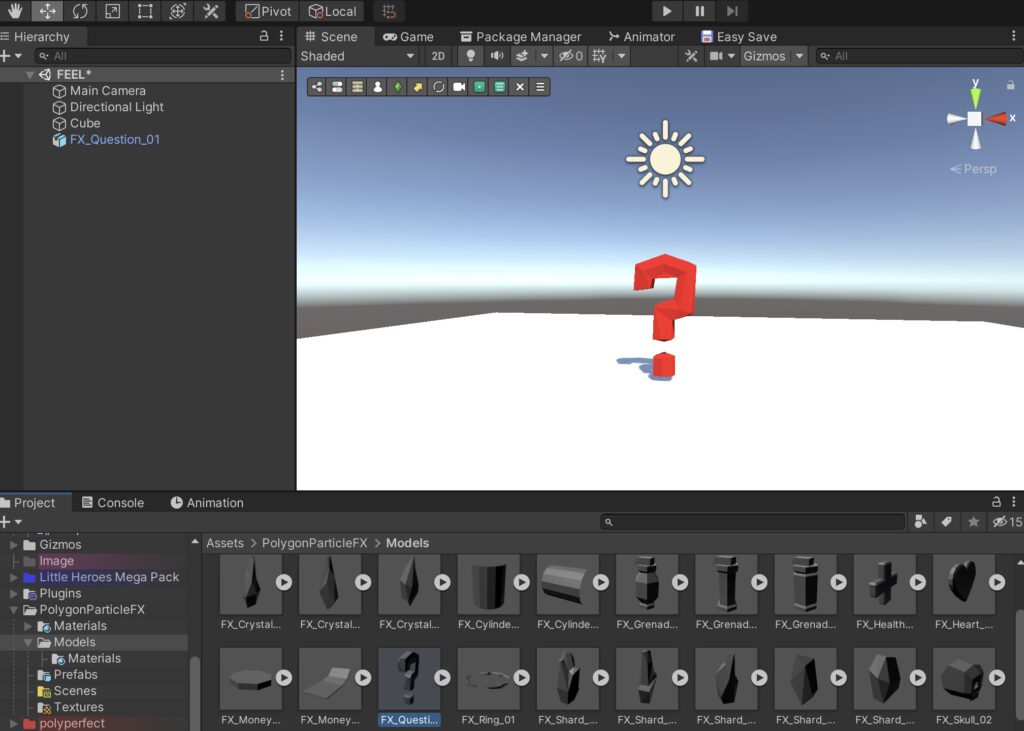
先日ご紹介したPolygonParticleFXの中にmodelが結構入ってて、
?マークがあったので赤色にして置いてみました笑
よろしければこちらもご覧ください!
↓ ↓ ↓
【第12回】〜POLYGON Particle FX – Low Poly 3D Art by Synty 〜ローポリ3Dのパーティクルエフェクトパック
これをなんかかっこよくできるのか・・・!
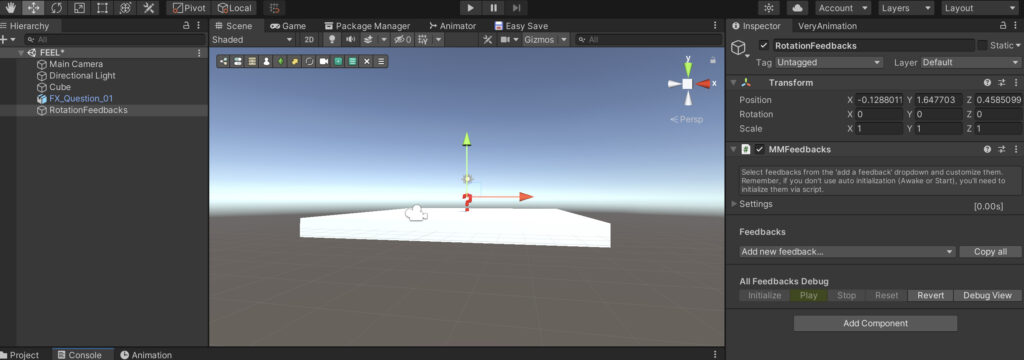
とりあえず空オブジェクトにMMFeedbamcksというコンポーネントをアタッチします。
空のオブジェクトをRotationFeedbacksという名前にしています。

この流れで?を回転させてみたいんですができるのでしょうか!?
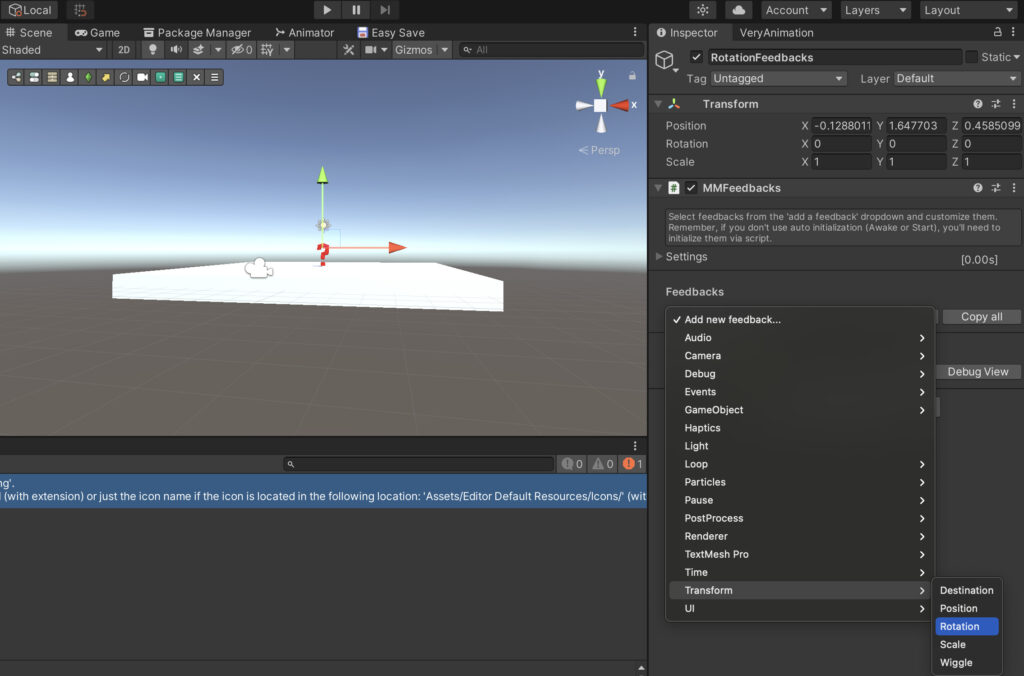
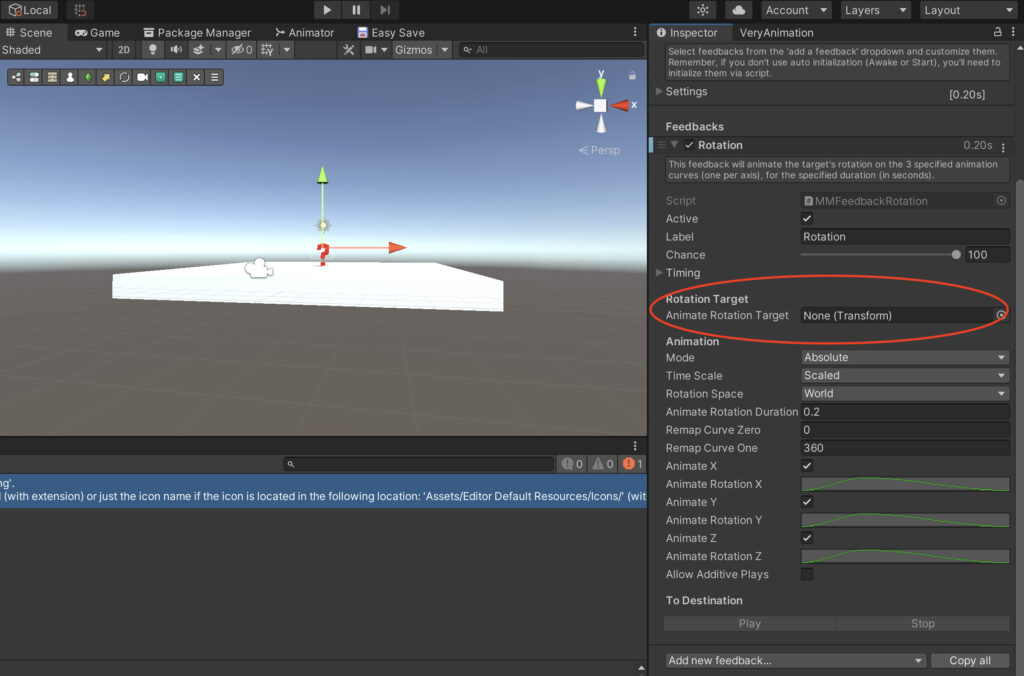
コンポーネント内のAdd new feedbackを押してエフェクトを選択します。

Transform ⇨ Rotationでいいのかな?
ということはどれを回転されるかを教えてあげないとですね?

ここに?マークのオブジェクトをアタッチしてみます。
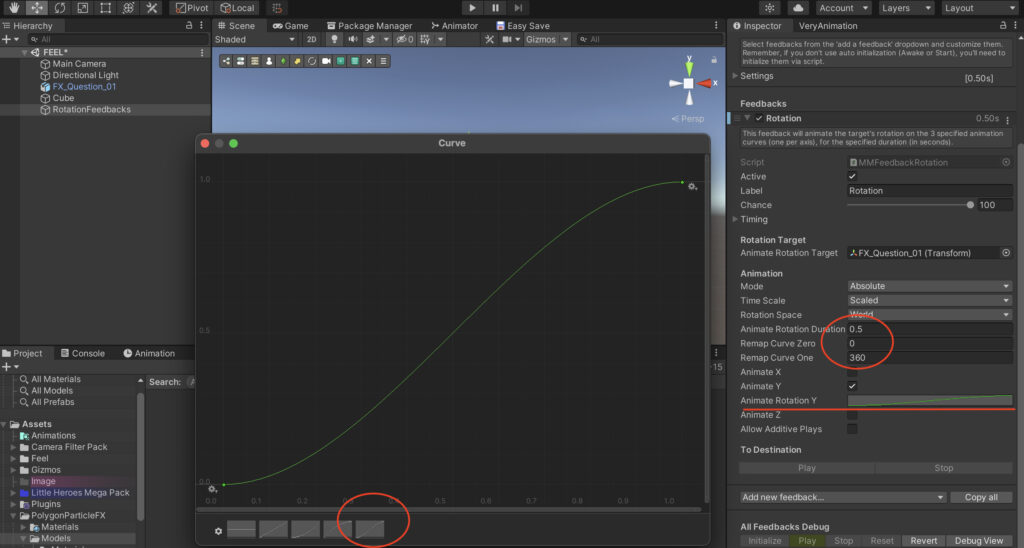
いくつかパラメーターを変更します。
Animate Rotation Durationを0.5に、
Y軸だけにチェックをつけてカーブを下のプリセットをおして滑らかなカーブにしています。

この状態でとりあえず再生!
コンポーネント内のTo DestinationにあるPlayが押せるので押してみると・・・
押すたびに一回転しました!
このPlayをスクリプトから実行してあげたいと思います。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using MoreMountains.Feedbacks; //←ここを追加
public class FEELtest : MonoBehaviour
{
MMFeedbacks rotationFeedback;
//MMFeedbacksコンポーネントを取得
void Start()
{
rotationFeedback = GetComponent<MMFeedbacks>();
}
//クリックしたらPlay 変数名に?をつける
void Update()
{
if (Input.GetMouseButtonDown(0))
{
rotationFeedback?.PlayFeedbacks();
}
}
}FEELtestというスクリプトを作りまして、
MMFeedbacks型のrotationFeedbackにMMFeedbacksコンポーネントを取得、
rotationFeedbackに?をつけて、.PlayFeedbacks();で再生できるみたいです!
ついでにRotationFeedbacksオブジェクトのMMFeedbacksコンポーネント内で、
Perticles Playというフィードバックも追加して
パーティクルをターゲットにアタッチしてみました!
回転と一緒にパーティクルが再生されました!
ということは、一通りパーティクルや動きをコンポーネント内にまとめて設定しておいて、
スクリプトで再生させることができるということですね〜

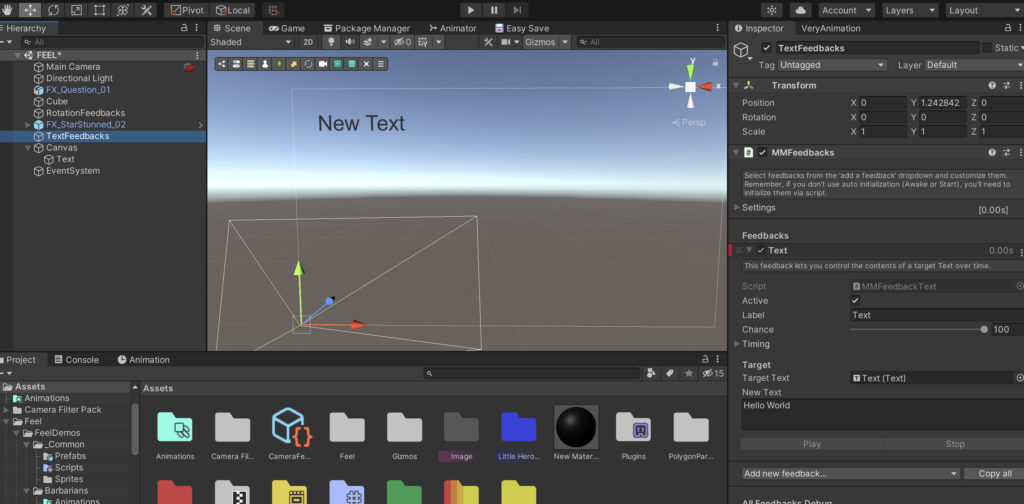
あとはテキストを置いて、また空オブジェクトを置き、MMFeedbacksコンポーネントをアタッチ、
UI ⇨ Text を選択してみます。
Target TextにTextオブジェクトをアタッチして
また再生してPlayを押してみると、
コンポーネント内に入っているHallo Worldが反映されました!
また、Text Font Sizeを追加してPlayをしてみると・・・
フォントサイズが変わりました!
これらを組み合わせてスクリプトで呼び出し、
任意のタイミングで変化を出す、ということができそうですね。
まとめ
いかがでしたでしょうか?
気になった方は是非アセットストアでチェックしてみてください!
こちら↓
自分自身まだ全然使いこなせていないのですが・・・汗
仕組みが分かれば実装と管理がしやすく、スクリプト上でも
セットで動かすものはまとめてコントロールできるので、見た目がスリムになりそうです。
使い方次第で非常に使えるアセットだと思います!
今回はこんな感じで!
それでは💤







