【第11回】〜All In 1 Sprite Shader〜スプライトやイメージにエフェクトをつける
All In 1 Sprite Shaderとは
Seaside studiosよりリリースされている、
スプライトやImage(uGUI)に様々なエフェクトをつけられるアセット
実装方法も簡単で、2Dキャラクターに変化や躍動感をつけることができます。
どんな人にオススメ?
- 2Dゲームで見た目を変えたい!
- 敵をもっとまがまがしくしたい!
- ダメージ時の演出をしたい!
- 光ってる感出したい!
使ってみた
自分は敵とするキャラクターのスプライトに怪しい感じを出したかったりして購入してました。
実装自体はとても簡単なので、ちょっと慣れればいろんな演出に使えそうです。
デモシーンがあるのでちょっとみてみます。
デモシーンが見やすいのも助かります笑
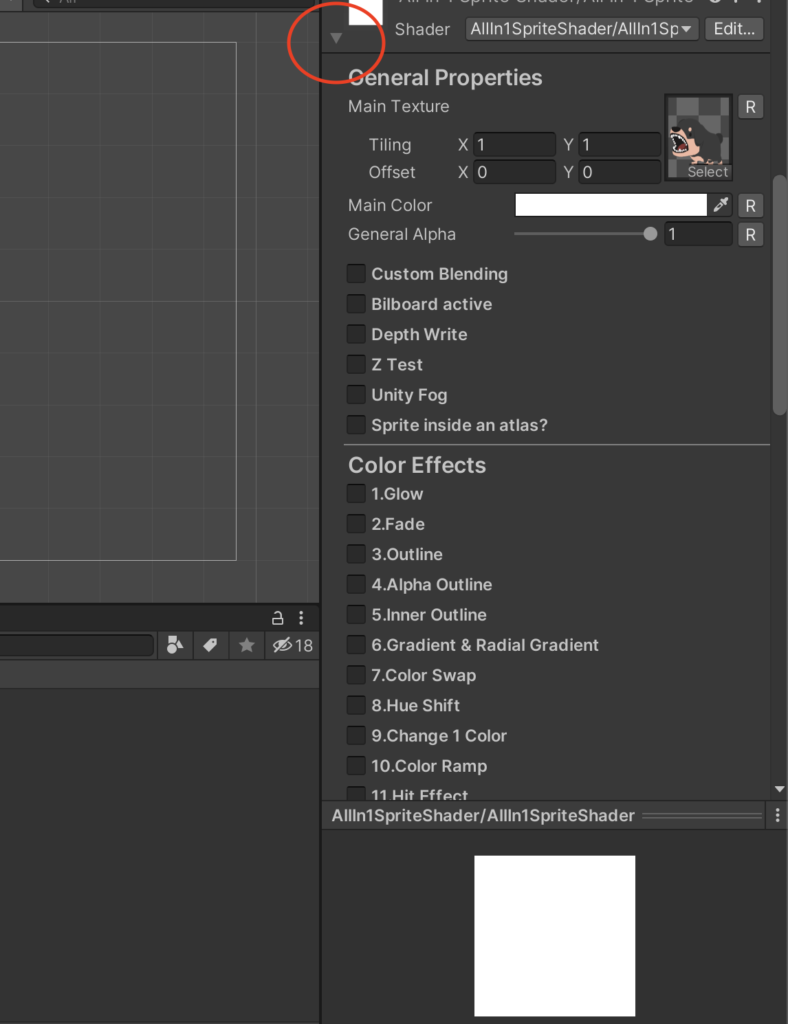
カラーエフェクトでもこんなにあります。
他には・・・
デモシーンその2ではオートでいろんなエフェクトを組み合わせた例を見せてくれました。
これはマジで色々できそうです。
んでは自分のスプライトで出来るかやってみます。

またこのれんげさんにご登場願います。
これにどう実装するかというと・・・
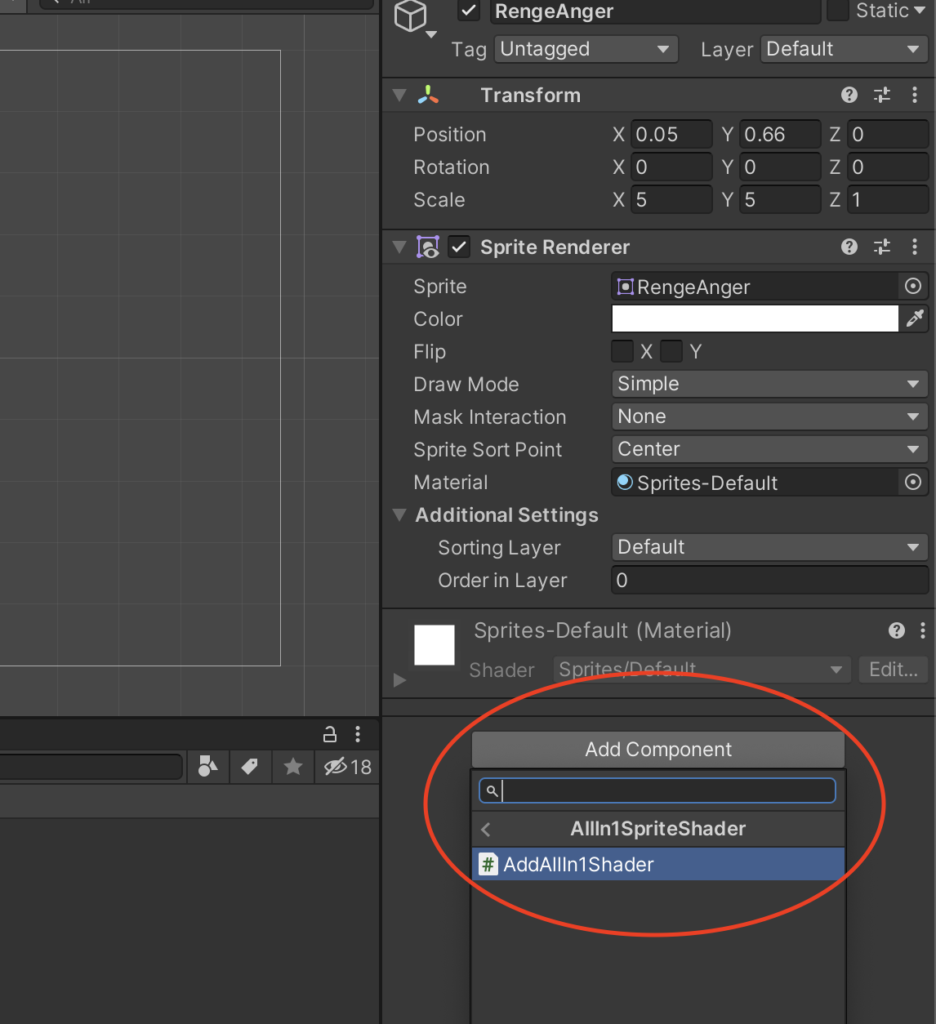
実装したいスプライトなどのインスペクターで
Add Component → All In 1 Sprite Shader → AddAllin1shader

これでAddAllin1Shaderというスクリプトがアタッチされます。

するとシェーダーが変わっているので左下の三角を押してメニューを出すと、
なんかチェックつけたら良さそうな欄がでてきました!笑
これかなというのをつけてみます。
再生しながら試してみました。
Outlineにチェックをつけると縁取りのようにカラーが追加されてレインボーのテクスチャがついていました。
distortionを追加すると燃えるようなチラつきが生まれました。
いきなりれんげさんがスター状態になりました笑
他には・・・
UV Effectsの中で色々個別に押してみました。
波うったりシェイクされたりというのが簡単に実装できます!
カラーエフェクトと組み合わせるとどんな感じかやってみます。
・・・参考にならんくてすいません笑
あとはこのエフェクトのオンをスクリプトでできるのかというと、
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ShaderControl : MonoBehaviour
{
SpriteRenderer spriteRenderer;
void Start()
{
spriteRenderer = GetComponent<SpriteRenderer>();
spriteRenderer.material.EnableKeyword("OUTBASE_ON");
}
}このスクリプトをスプライトにアタッチして再生してみると、
再生前はオフの状態ですが、
シーンの立ち上がり時にOutlineがオンになりました!
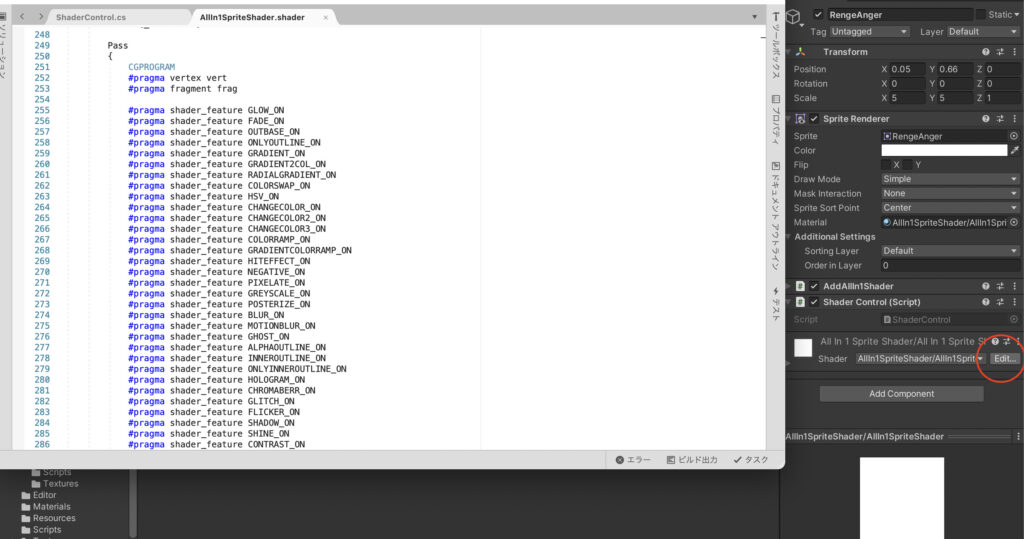
スクリプト内のキー、OUTBASE_ONってどこから来た?となると思うのですが、
アセット内のDocumentation内か、

赤い丸のEditを押すと、AllIn1SpriteShader.shaderが開かれるのでその中に一通りKeyが書いてあります。
名前が違ったりしたので困惑しました。
ちなみにオフにするときは、
DisableKeywordとしてあげればオフにできます。
なにかボタンクリックの処理や、演出の中にいれてあげるとゲーム上でタイミング合わせて活用できそうですね。
まとめ
いかがでしたでしょうか?
気になった方は是非アセットストアでチェックしてみてください!
こちら↓
2Dアクションとかバトルの時、
ダメージを受けた時とか攻撃した時、闇の力を得た時とかの表現につかえそうです!笑
今回はこんな感じで!
それでは💤







