【Unityアセットアドカレ 2021】SEKIROみたいの作りたくて「Game Creator」に任せてみた
目次
はじめに
これは「Unity アセット真夏のアドベントカレンダー 2021 Summer! 」8月29日(木)の記事になります!

昨日はYuuki Hiraiさんのリンク⇨Unity Dungeon Architect アップデートで追加されたSnap Dungeonの紹介でした
明日はすしさんさんのリンク⇨Obi Softbodyでプルプルなプリン作ってみるです
今回この記事でご紹介させていただくのが、
「SEKIROみたいの作りたくてGame Creatorに任せてみた」
になります!
”みたいの”なのでご了承ください!笑
Game Creatorとは?
独自のトリガー、アクション、コンディションなどの機能を使い、
コードを使わないビジュアルスクリプティングでゲームを製作できるツールです。
プレイヤーの配置も簡単で、Camera Motorシステムでキャラクターを追従したり、
マウスにによる視点移動だったりFPS視点にしたり、またそれをゲーム中で切り替えたりなども簡単に実装可能です。
私が日頃運営しているブログにて、このGame Creatorについて基本的な部分だけですがご紹介しているので、
トリガーやアクションについてはそちらもご確認頂けると幸いです。
”SEKIROみたいの”にするには?
SEKIROゆうてますが、もちろんあのフロムソフトウェア様のSEKIRO: SHADOWS DIE TWICEの事です。
発売日に心を一度折られ、すっとPS4からディスクを抜いた記憶がまだありますが、
その後、最近の記憶の中では一番ハマったゲームです。
別にノーダメでクリアできるとか、RTAで記録出したことあるとかはありません。
そんなSEKIROみたいなゲームを、
そのうち自分でもつくれたらなーーーーーと思っているところにこのGame Creatorと、
ある拡張アセットに出会いました。
Game Creatorだけでも豊富な機能でさまざまなゲームは作成できるのですが、
剣戟アクションをやりたいと思った時に、近接戦闘に特化した機能とかはついていません。
そこで!
Game Creatorの拡張モジュールとしてこんなアセットがありました。
それがこちら!
このMeleeがあればGame Creatorの機能が拡張され、
剣を持ったアクションを簡単に作成ができるようになります!
基本的なGame Creatorでの製作の仕方を確認しつつ、
拡張機能なのでGame Creatorの一部として今回、これも使っていきます!
環境
Unityバージョン 2020.3.5f1
Game Creatorバージョン 1.1.13
インポート
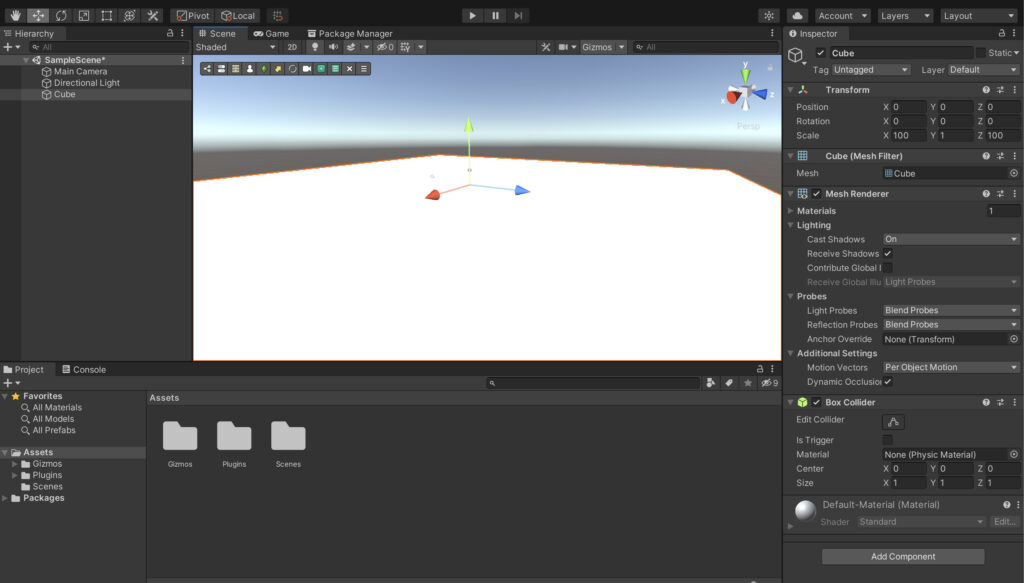
まずは適当に床をつくり、Game Creatorをインポート。

その後、Meleeアセットもインポートします。
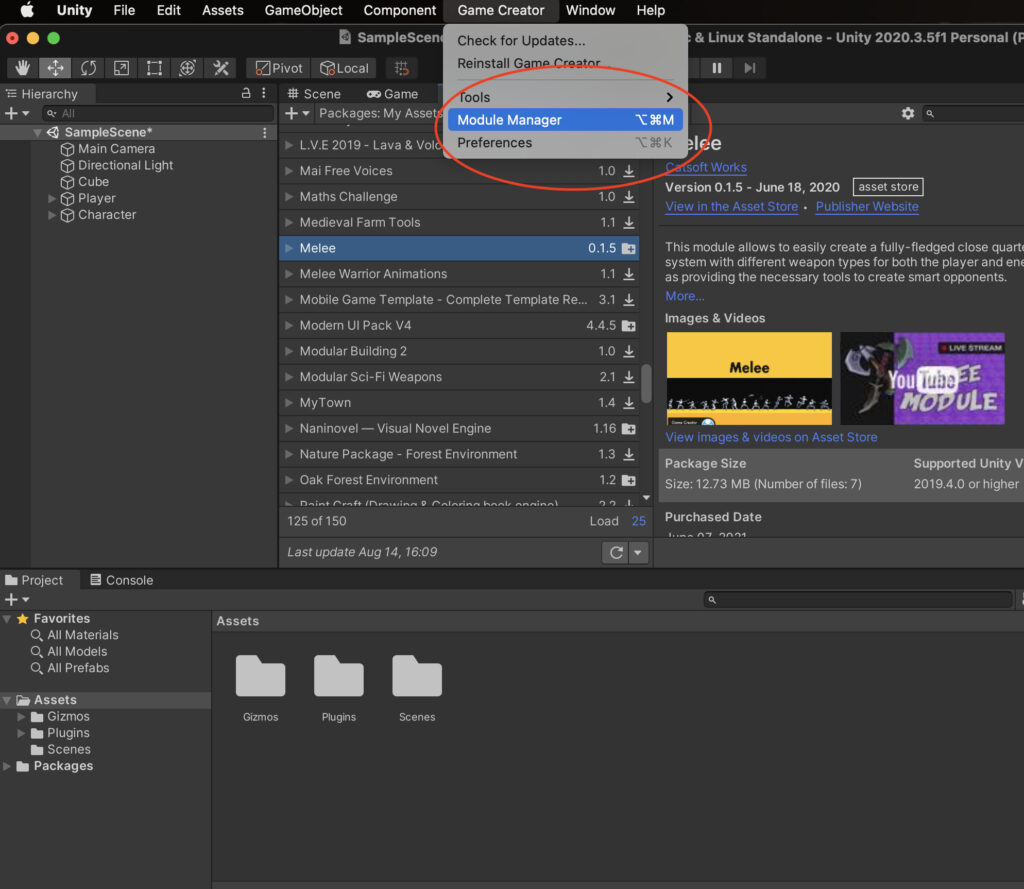
インポートしたら上部のGame Creatorメニューから、
Module Managerを開きます。

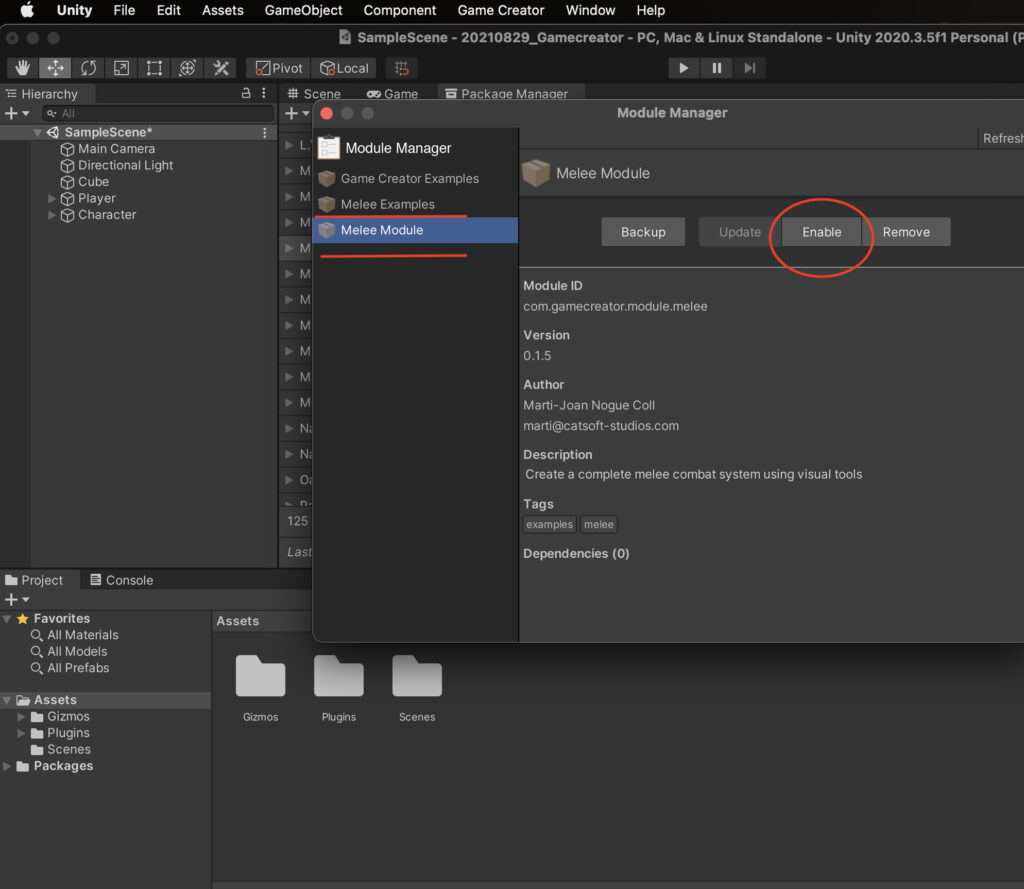
MeleeのModuleとExamplesが追加されているので、
Module→Examplesの順でそれぞれEnableを押します。
Examplesまで終わったらKeep it押して完了!

基本準備
まずはGame Creatorの基本的な部分を実践します。
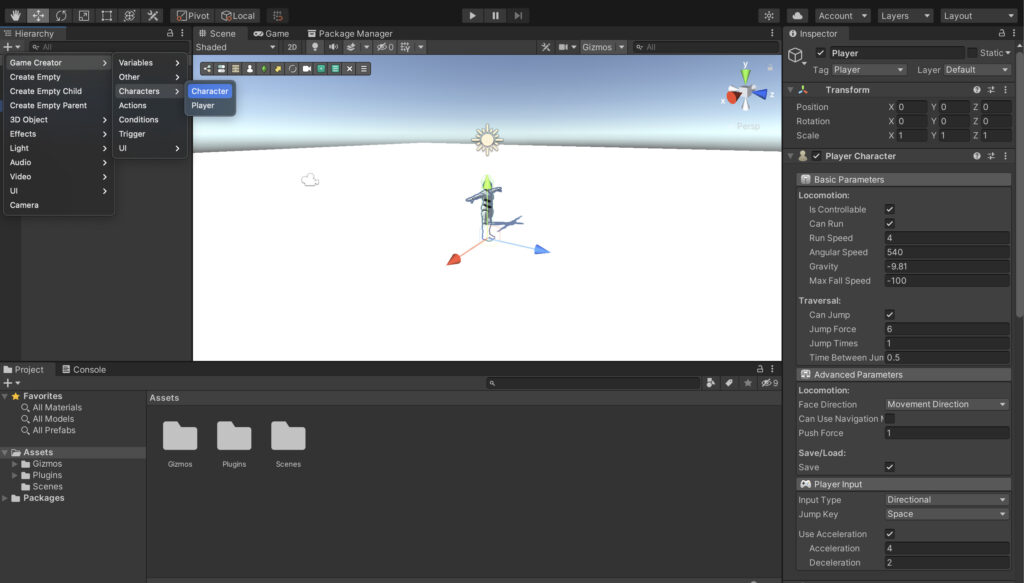
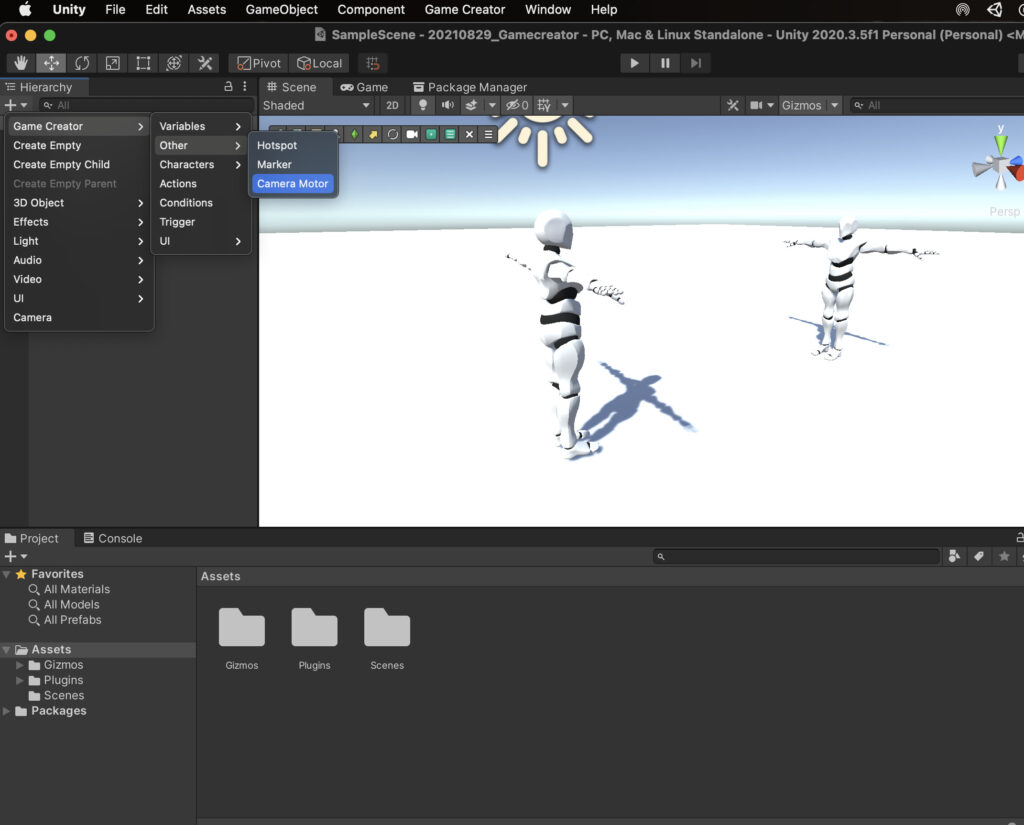
ヒエラルキーの+からGame CreatorのPlayerとCharactorを配置します。
charactorの名前をenemyにしておきます。

Camera Motorも配置しておきます。とりあえずモードはそのまま。

この時点でもうWASDキーで移動、マウス操作で視点移動、スペースでジャンプが可能です。
はやいはやいはやいマジではやい。
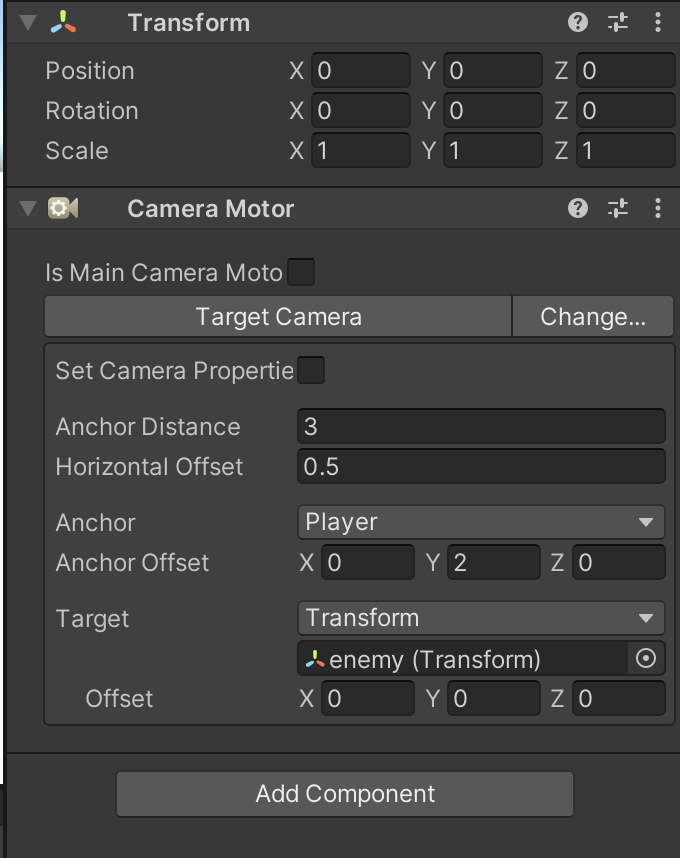
それではCamera Motorを調整してみます。
Changeを選択してTarget Cameraに変更します。
AnchorにPlayer、TargetをTransformにしてenemyをアタッチします。
すこし上からの視点がいいので、Anchor OffsetのY軸を2にしています。

そうするとPlayerの背後からenemyを捕らえながら移動するカメラになります!
この状態から戦闘の要素を実装していきます!
武器を持つ
それではここからMeleeの部分が出てきます。
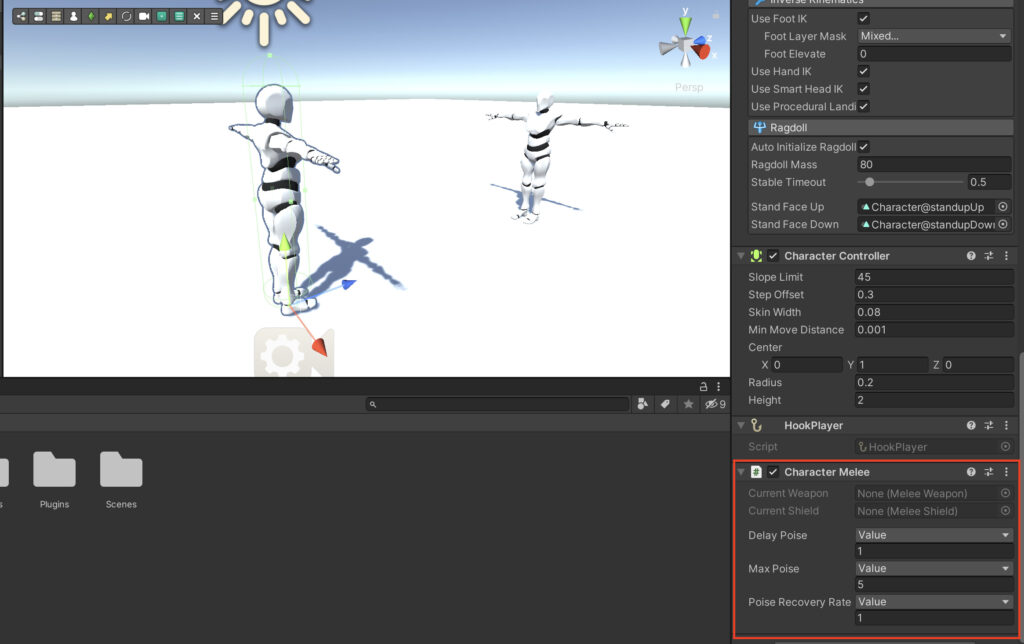
まずは最初にPlayerとenemy、それぞれにCharacter Meleeコンポーネントを付与します。

Meleeで戦闘をさせるキャラクターに必要なステータスのようなものになるので必ずこれをつけましょう。
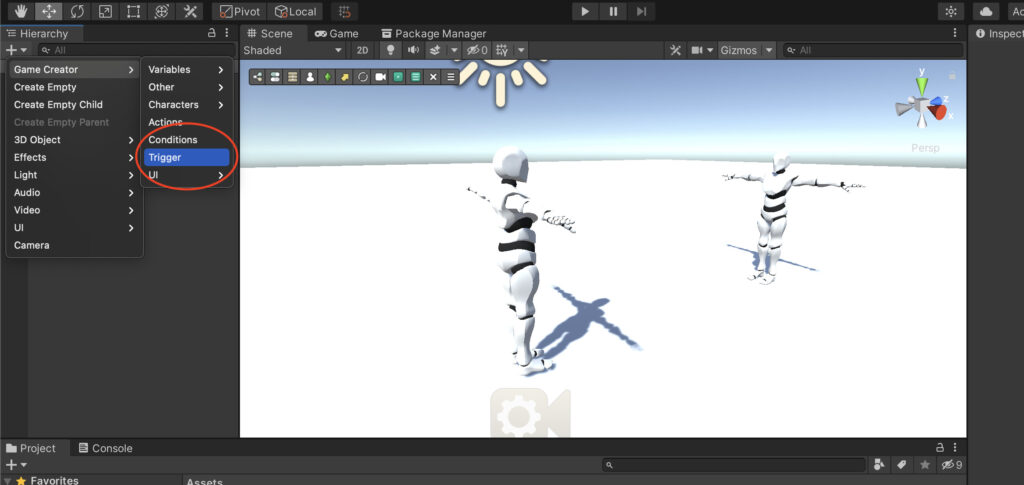
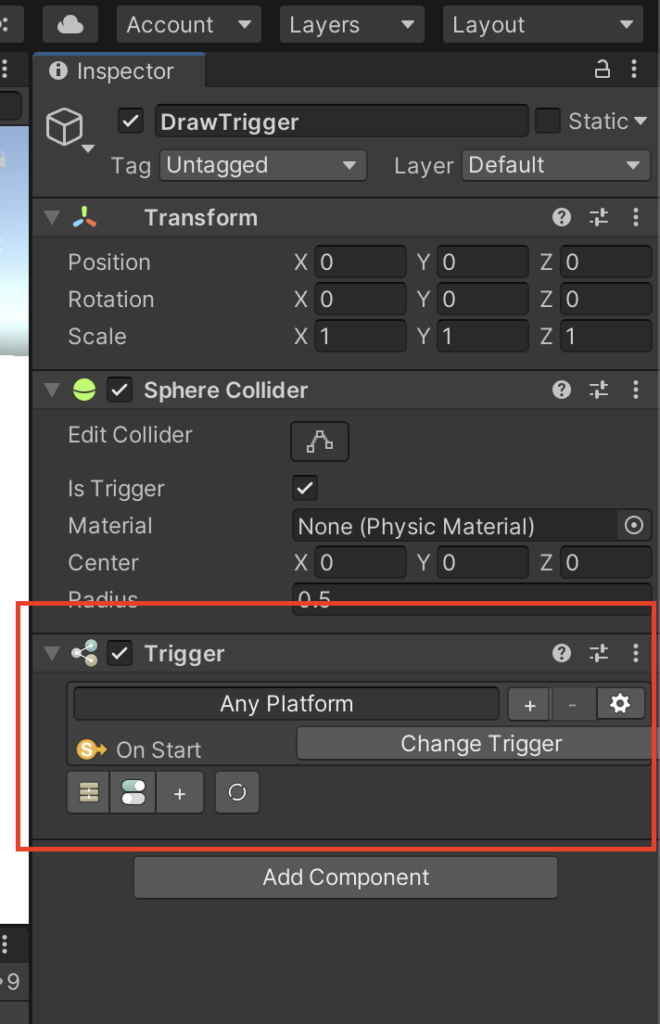
そしてGame Creatorでよく使う基本的な機能、Triggerをまず置いてみます。
とりあえず名前はDrawTriggerってしときます。

トリガーの種類はOn Startのままで。
Change Triggerを押すとさまざまな条件が出てくるので、
それを引き金に割り当てたアクションを実行する、という流れが基本になります。

それではまず、
Playerとenemyに武器を持ってもらいたいです。
このまま再生してもさっきの状態のままです。
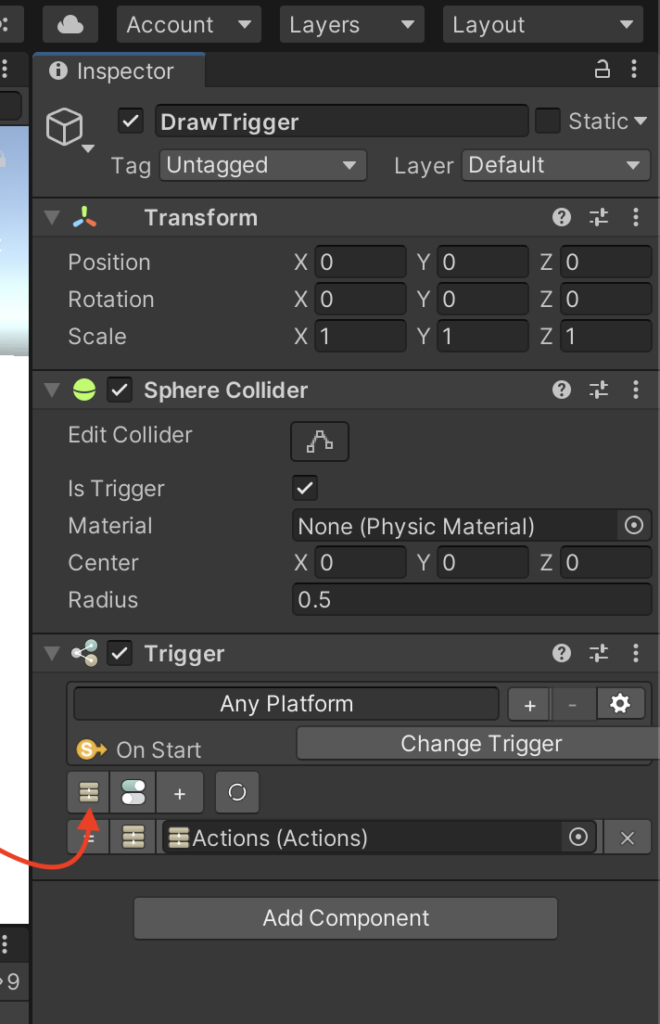
Triggerコンポーネント内の左下のボタンを押してアクションを追加します。

Actionオブジェクトが生成されるので、アクションを追加していきます。
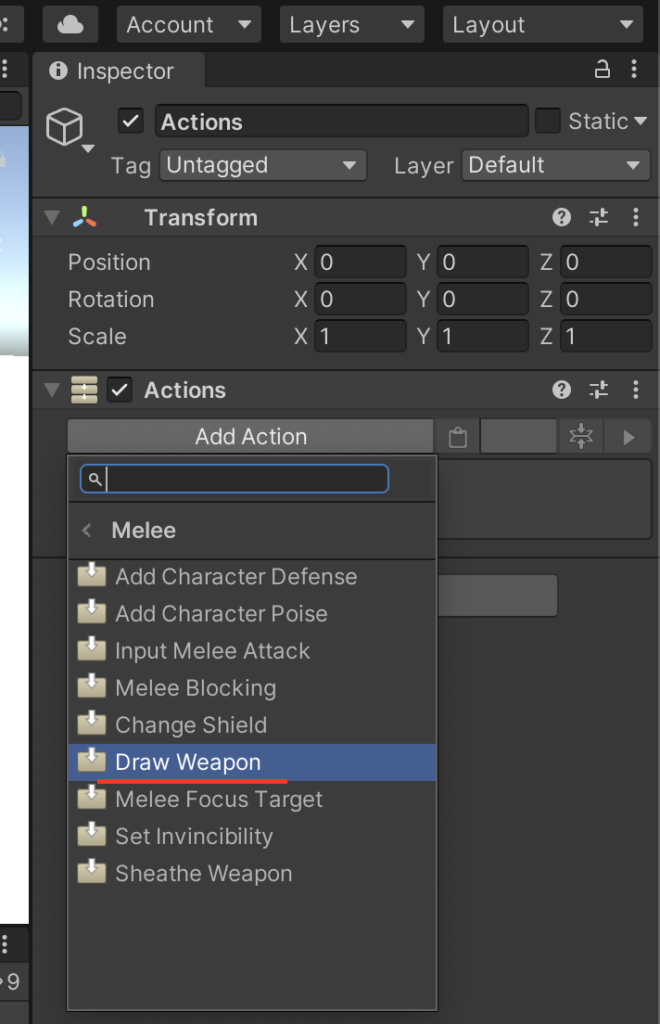
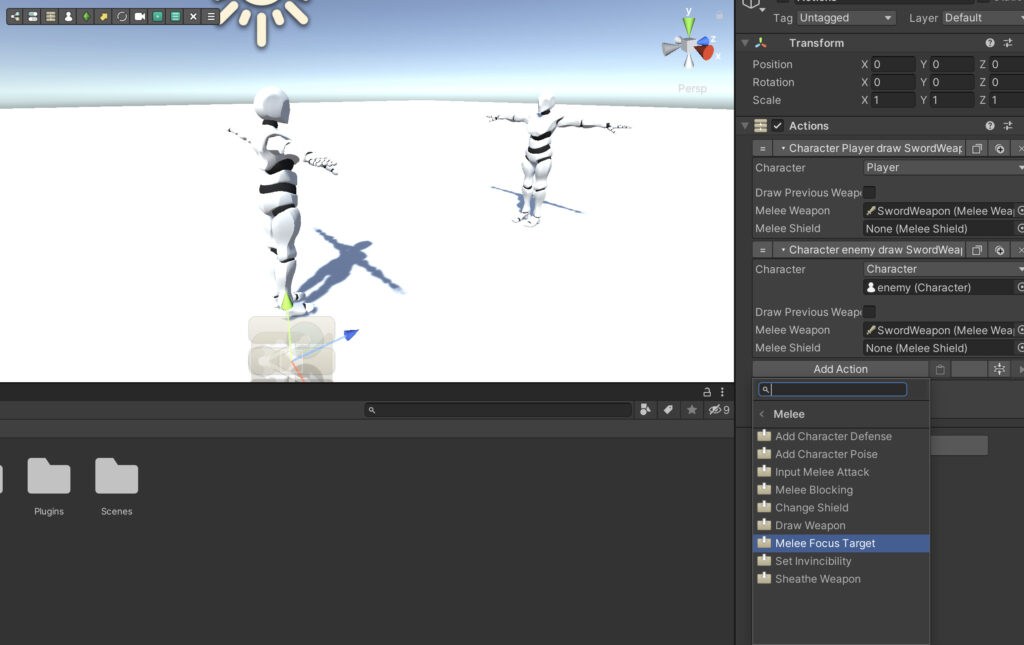
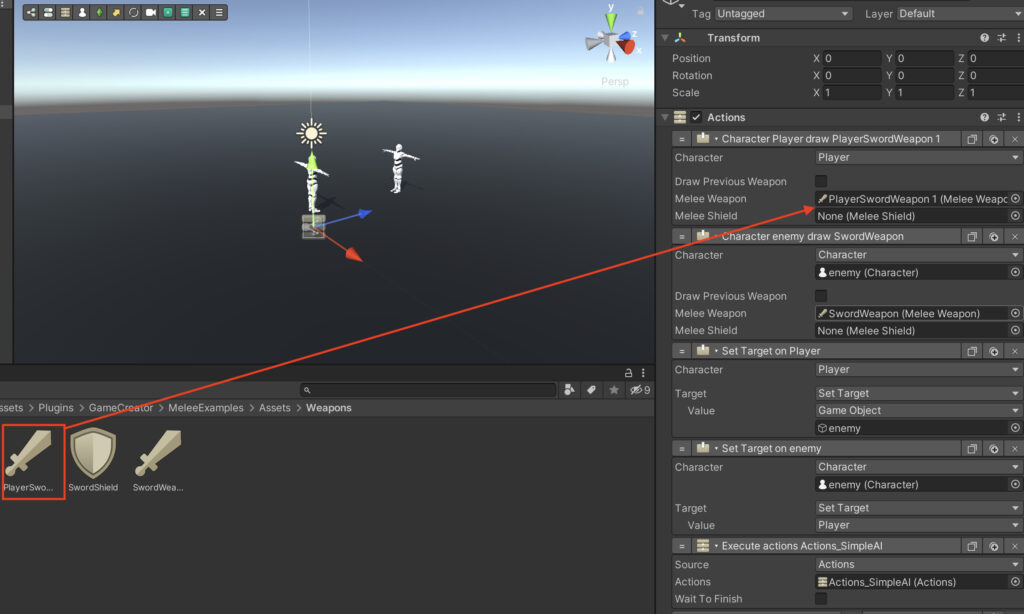
Meleeの項目の中にDraw Weaponがありますので選択します。

enemyの分も必要なので2つ追加します。
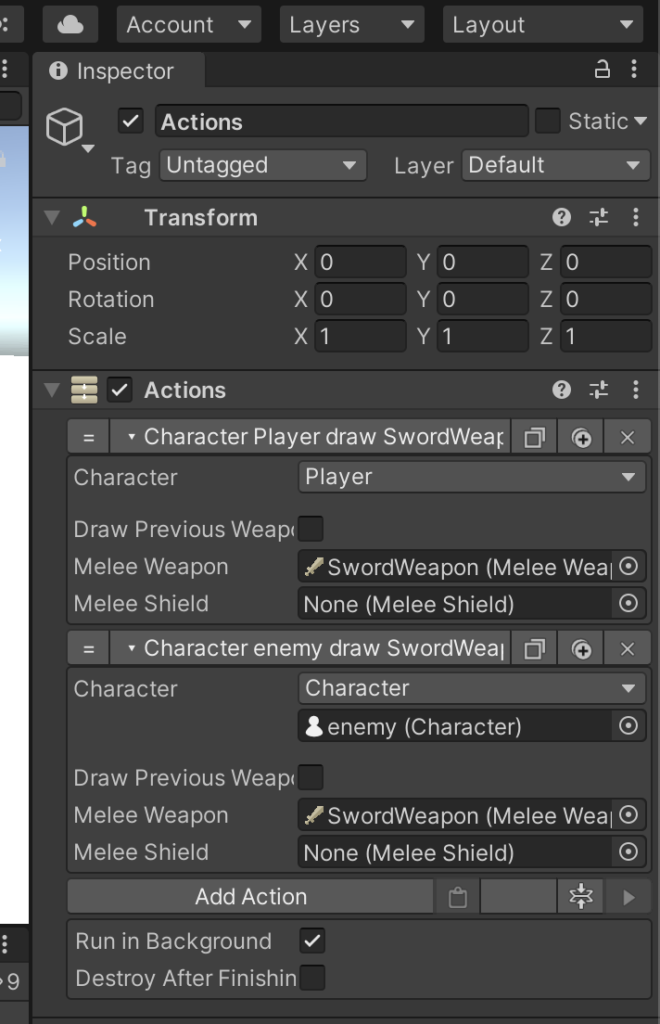
Characterのところは対象となるPlayerを選択と、もうひとつはCharacterにenemyをアタッチ。
Melee Weaponにデフォルト状態のSwordWeaponがあるので、それぞれに割り当てます。

これでシーンがスタートすると(On Start)、draw SwordWeaponをPlayerとenemy
が行うという実装ができました。
楽ですねーー
こんな感じです。
とりあえず武器を持たせることができました!
相手をフォローする
次にPlayerとenemyがお互いにフォロー状態にしてあげて、
ロックオン状態みたいにします。
先ほどのOn Startトリガー内のActionにアクションを追加していきます。
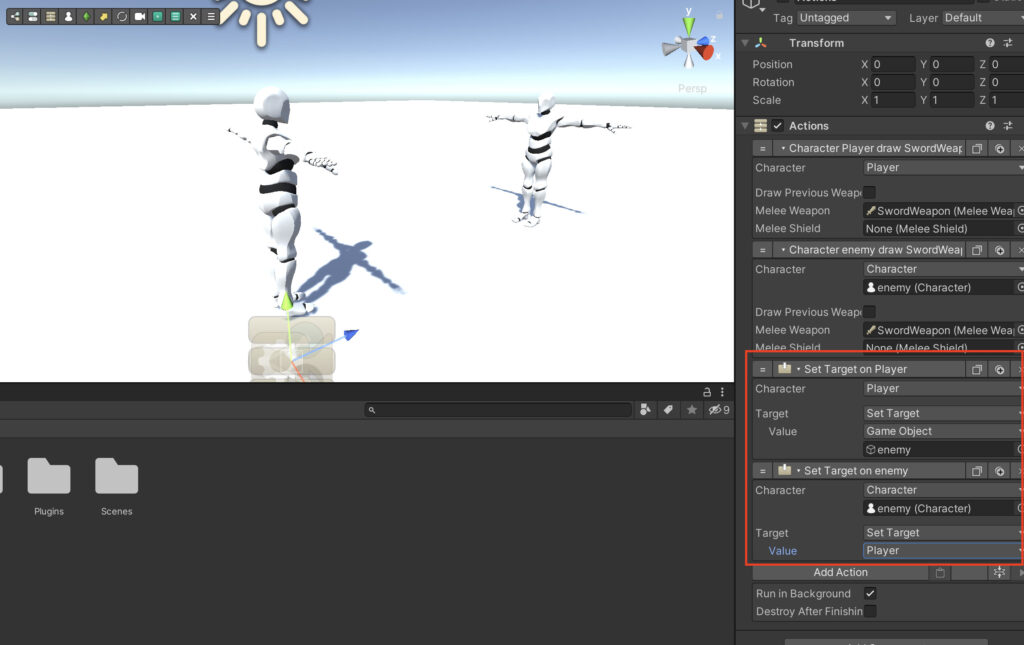
Melee Focus Targetを二つ追加します!

それぞれ、
PlayerがSet Targetをenemyに、
enemyがSet targetをPlayerに、
という風にセッティングします。

これでお互いが相手を注視するようになります!
攻撃をする
それではPlayer側が攻撃できるようにしてみたいと思います。
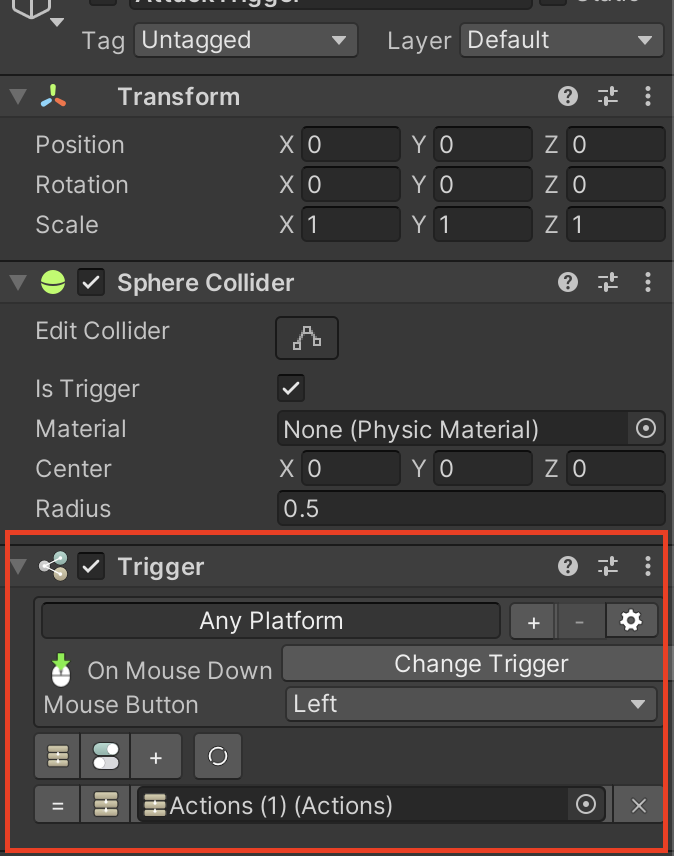
新しいトリガーを作成して、名前はAttackTriggerにします。
Change TriggerでOn Mouse Downを選択。
Mouse ButtonでLeft、つまり左クリックを選択。

これで左クリックが押された時、というトリガーが実装されます。
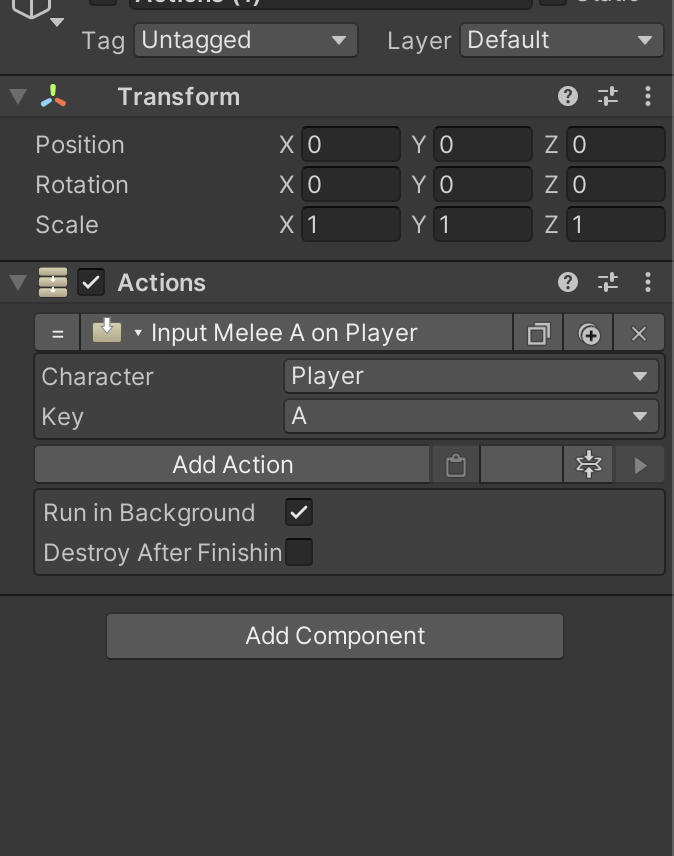
Actionを追加し、Input Melee Attackを選択します。

これで再生してクリックしてみます!
無事攻撃を行える様になり、enemyにヒットしています!
防御をする
攻撃に続いて防御を実装します。
攻撃とほぼ同じく、
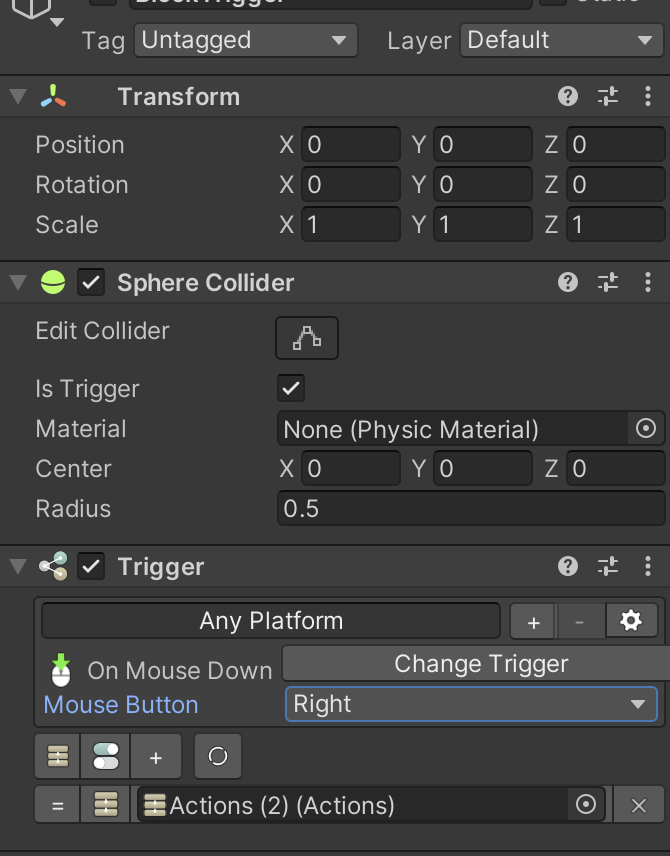
新しいトリガーを作成して、名前はBlockTriggerにします。
Change TriggerでOn Mouse Downを選択。
Mouse ButtonでRight、つまり右クリックを選択。

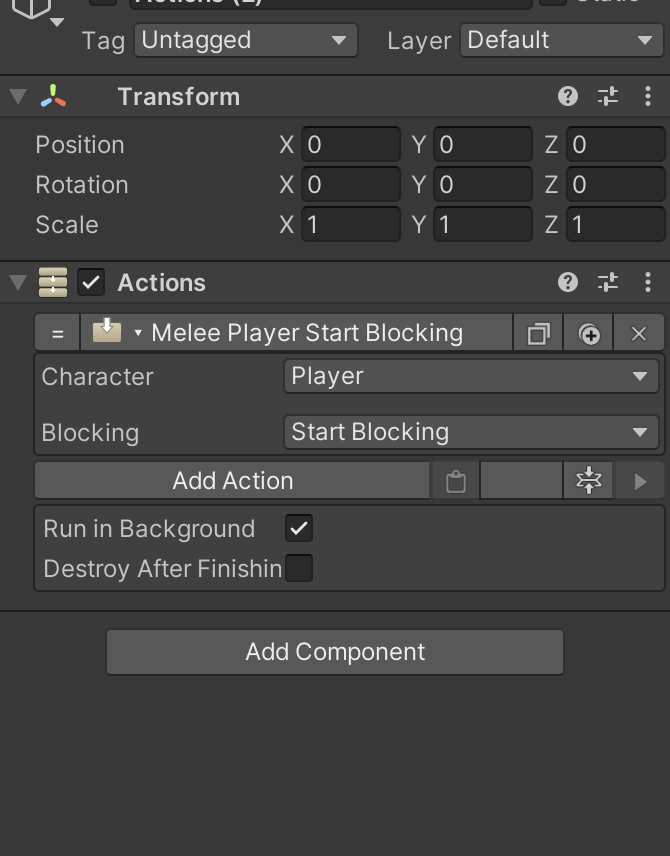
Actionを追加して、Melee Blockingを追加。
右クリックを押したら防御を始めるので、Start BlockingのままでOKです。

このままだと右クリックを押したら防御をしますが、
クリックを離しても防御が解除されず、もう一度押しても変わらずなので、
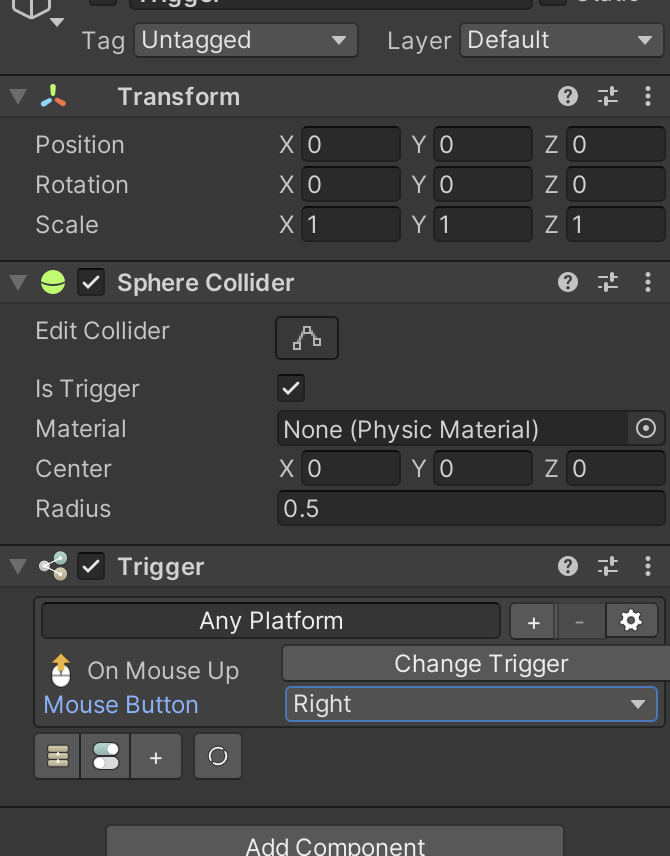
さらにもうひとつトリガーを追加します。
BlockTriggerの子オブジェクトとして生成してOKです。
こちらのトリガーはOn Mouse Upを選択して右クリックを設定。
これはクリックして指が離れた瞬間を検知します。

同じ様にActionを追加して、Melee Blockingを追加。
こちらはStop Blockingを選択してください。
これで右クリックを押しているだけ防御をするようになります!
回避をする
防御だけでなく回避行動も実装してみます。
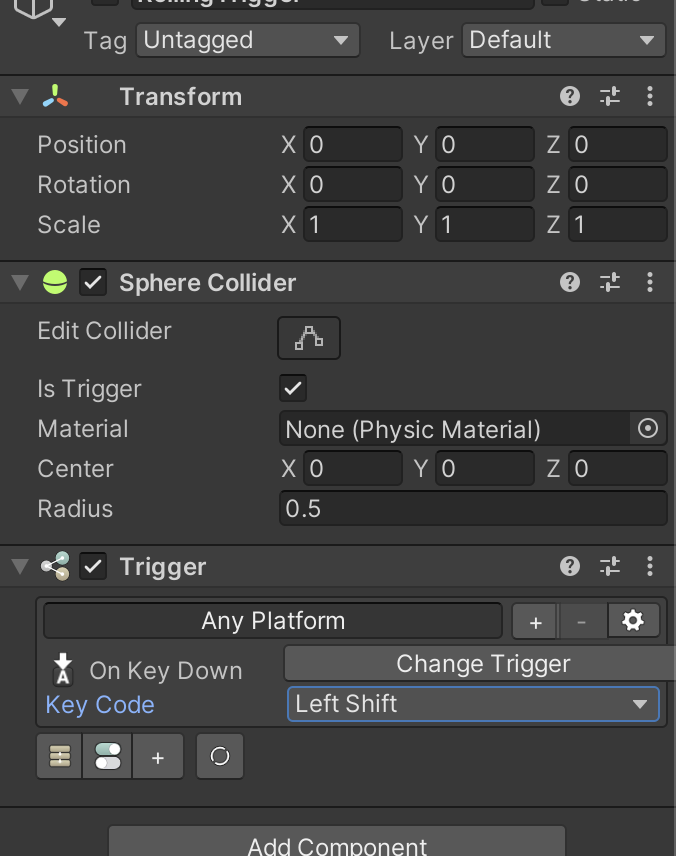
またまた新しいトリガーを生成して、RollingTriggerという名前にします。
On Key DownにしてLeft Shiftを設定します。

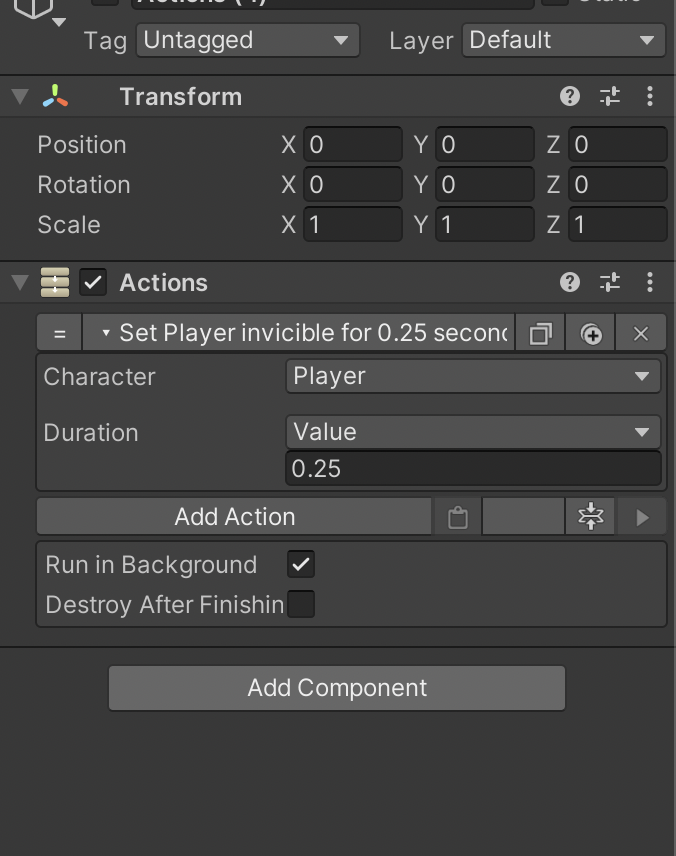
Actionを追加して、Set invicibilityを追加。
Durationは0.25とかにしてみます。
要するに無敵時間ですね。ローリング中はっていうよりローリングし出した時ぐらいが無敵時間っていう方が、
・・・っぽい気がします!

あとはPlayerに転がってもらわないといけないので、
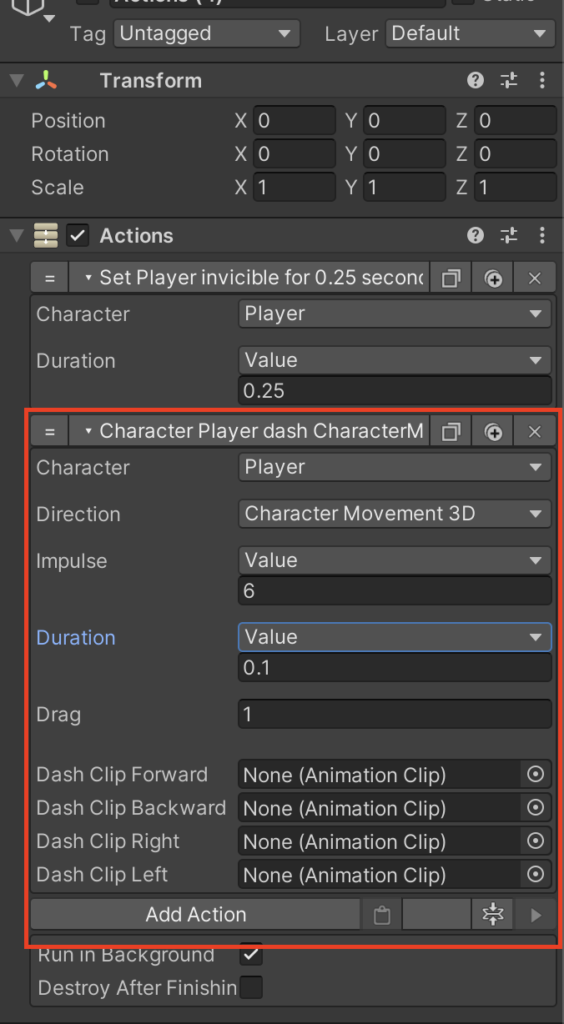
Character Dashを追加します。

そのままだとちょっと超人的なので、すこしパラメーターを変更しています。
これで左シフトを押すと回避行動ができる様になっています!
敵のAIを実装する
Playerに基本的な要素は入れたので、
あとは敵が攻撃してくる、ガードするを実装します。
AIとする部分も、Actionを組み合わせてパターンを作って動いてもらう、
という形で実装します。
一から作ってもいいのですが、
Meleeのデモシーンにいい感じのAIが組まれているので引用したいと思います。
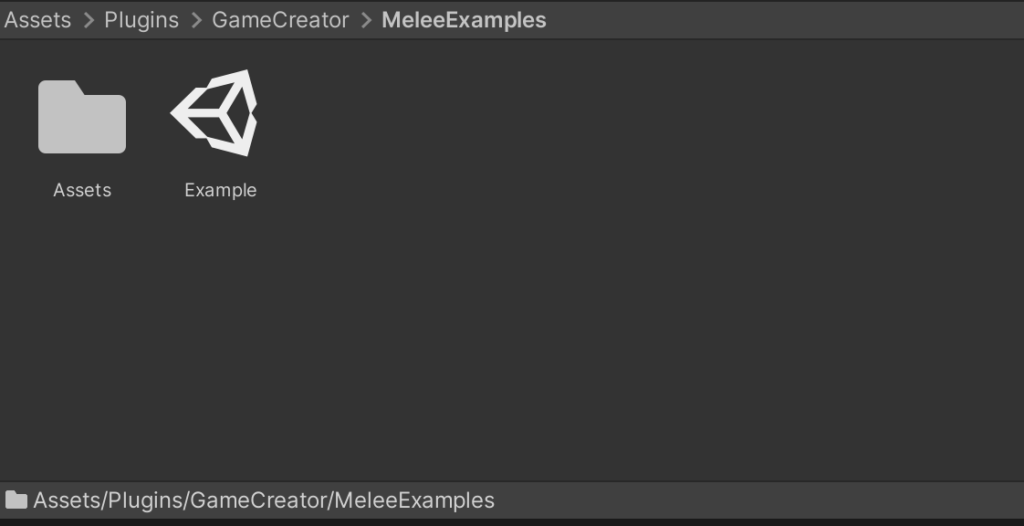
ProjectのAssets > Plugins > GameCreator >MeleeExamplesへ行くと、
Exampleシーンがあるのでそこからコピーしちゃいます!

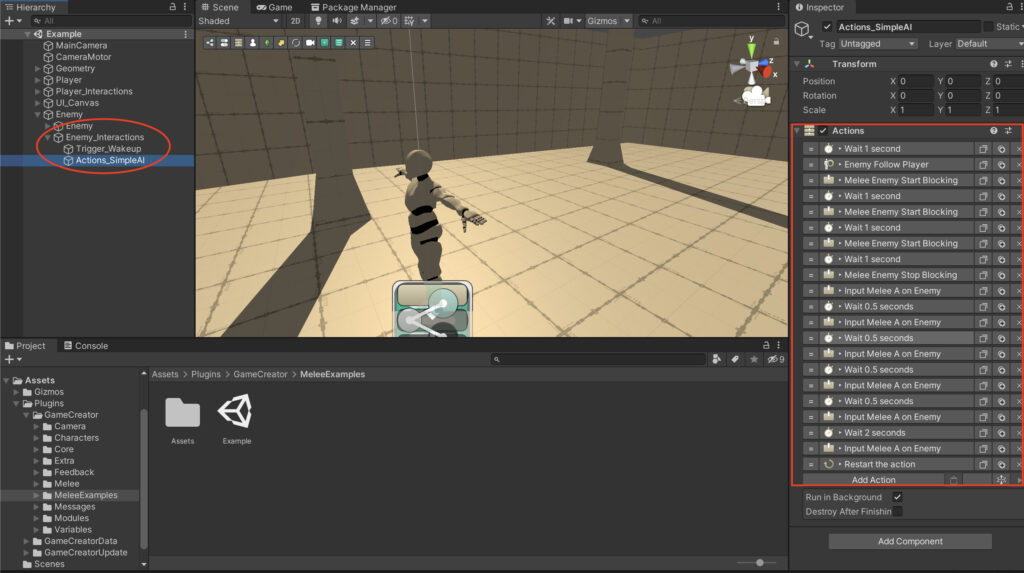
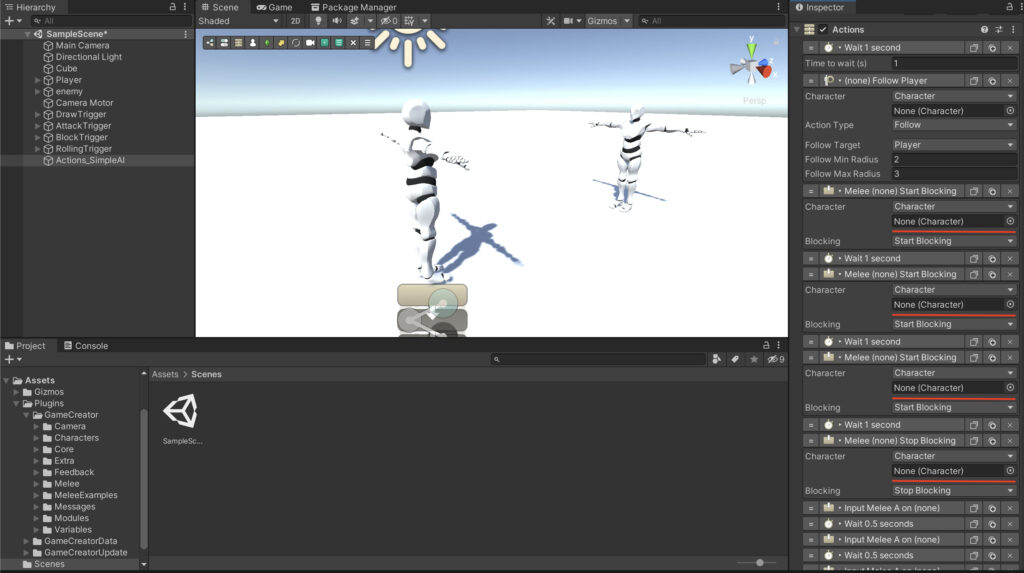
Actions_SimpleAIというオブジェクト内に実装されています!
このオブジェクトをコピーします。

自分のシーンに行ってペーストします。
中身的にはWaitアクションでそれぞれのアクションに間を持たせつつ、
防御と攻撃を繰り返して最後にRestart Actionを置いてこのActionを繰り返す様にしています。
順番だったりもっと複雑にしてあげて好みにしてもいいかもしれません!
オブジェクトのアタッチが外れていますので、
ちょっと手間ですがそれぞれのアクションにenemyをアタッチし直してください。

これでAIは用意できましたが、現段階ではこのアクションを実行するきっかけ、トリガーがありません。
任意のタイミングで発動してあげないといけないのですが、
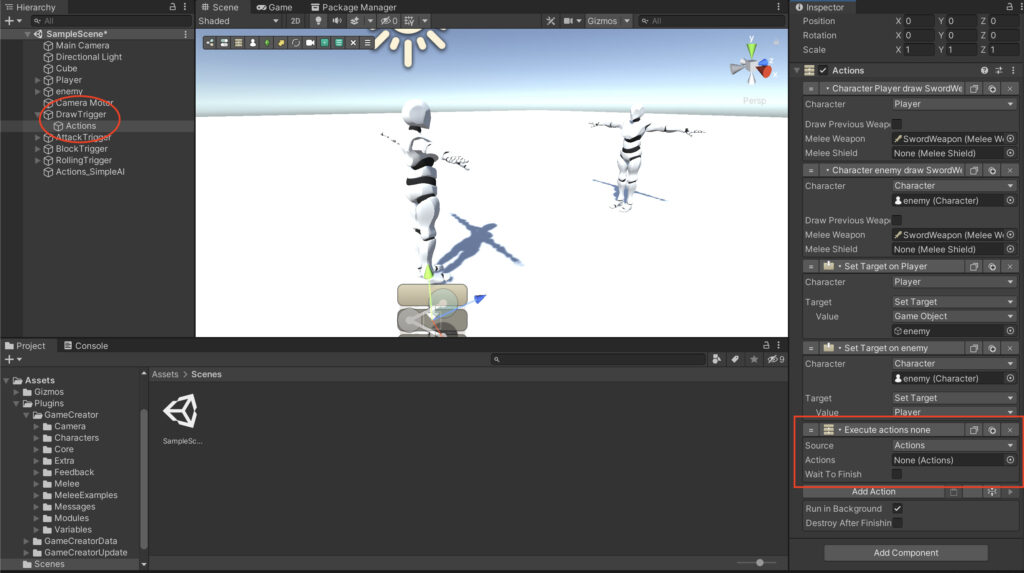
今回は開始時からでいいので、On StartトリガーであるDrawTrigger内のActionに
Excute Actionsを追加します。

このアクションに先ほど用意したActions_SimpleAIをアタッチしてあげます。
このExcuteでもアクションを実行してあげることができます!
再生すると、ついに敵がこちらに向かってきて攻撃してきたりガードしてきたりします!
UIを設置する
ほぼMeleeを活かした戦闘部分の実装が完了しましたが、
UIも実装ができる様になっています。
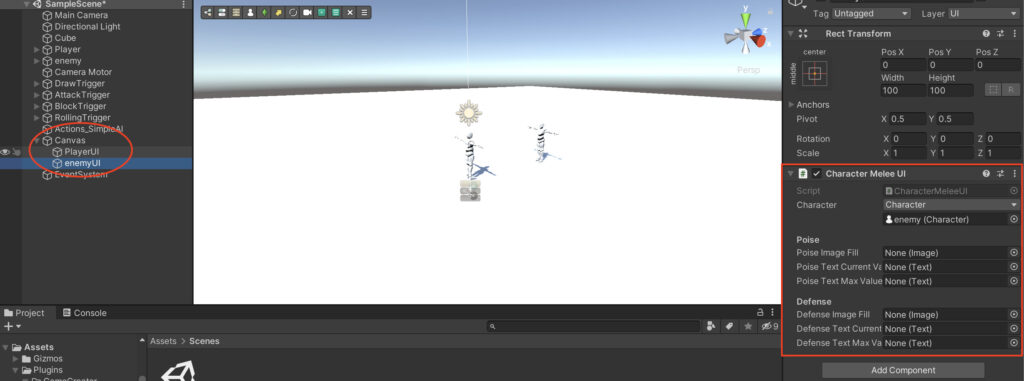
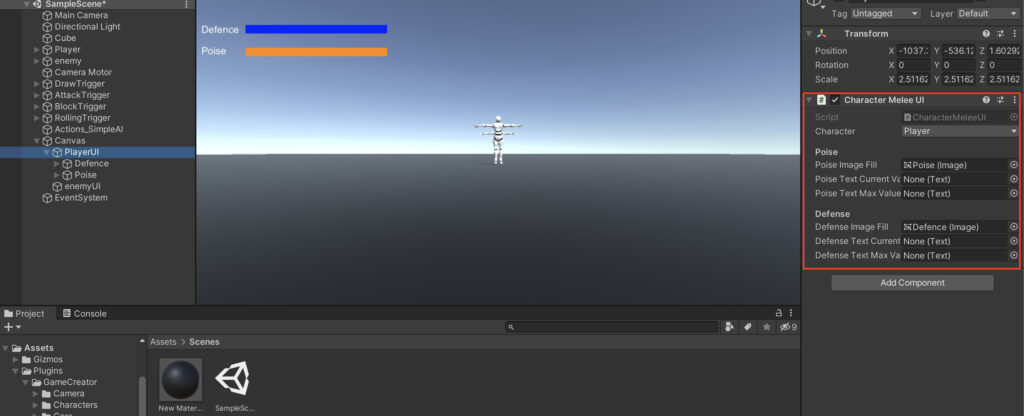
まずCanvasを作って、とりあえずPlayerUIとenemyUIという空のオブジェクトを作成、
それぞれにCharacter Melee UIというコンポーネントを付与します。
enemyUIの方にはCharacterのところでenemyオブジェクトをアタッチするのをお忘れなく。

あとはバーとなる部分を配置します。
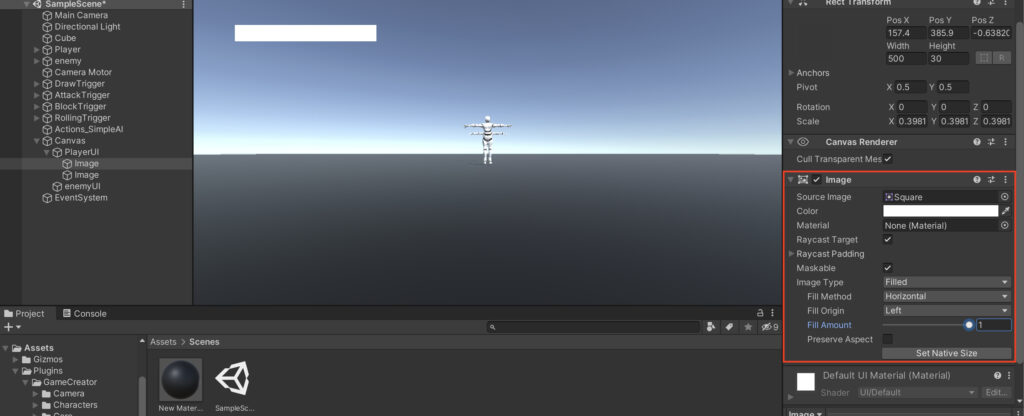
まずは2つImageオブジェクトをPlayerUIの子オブジェクトとして配置して、
Source Imageに、MeleeExamplesでSquareを用意してくれているのでとりあえずそれを使います。
そして、Image TypeをFilledに、FillMethodをHorizontal、Fill OriginをLeftにします。

色を青とオレンジなどに分けて、先ほど実装したCharacter Melee UIにアタッチします。
わかるようにTextで名前を横に配置しています。

同様にenemyUIの分も用意してアタッチします。
これで再生をすると、開始時に2つのパラメーターが徐々に上昇していき、
ガード中に攻撃を受けるとDefenceが減り0になると防御が不能に、
Poiseが0になるとノックバックします。SEKIROの体幹みたいなゲージですね。
これでMeleeの基本的な機能を一通り実装できました!
既に初見で挑むと、気を抜くと負けてしまいそうな戦闘が出来上がっています!
ここまでコードは一切書いていません!
武器を変更する
ここからは細かい変更を施して、
より自分好みに近づけていく方法をご紹介します。
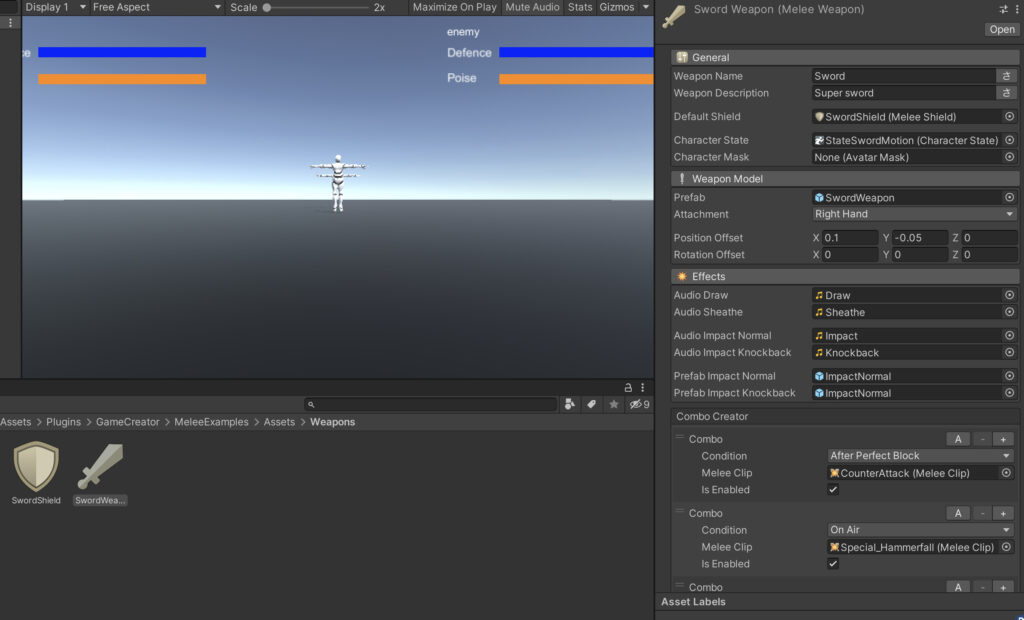
まず、最初に武器を持たせる時に出てきたのがSwordWeaponでした。

ここアセットファイルにて攻撃に関するさまざまな要素を司っています。
まずは剣のモデルを違うものに変えてみたいと思います。
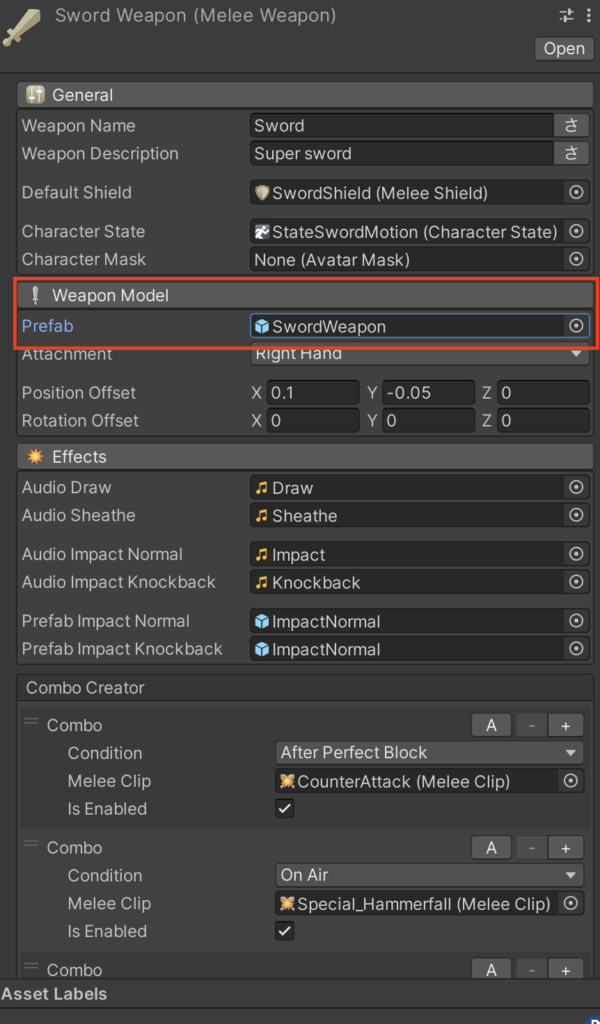
Drawアクションをした時に呼び出されるPrefabはこちらに設定されています。

ここを替えれば、キャラクターが持つ武器が変わりそうですね。
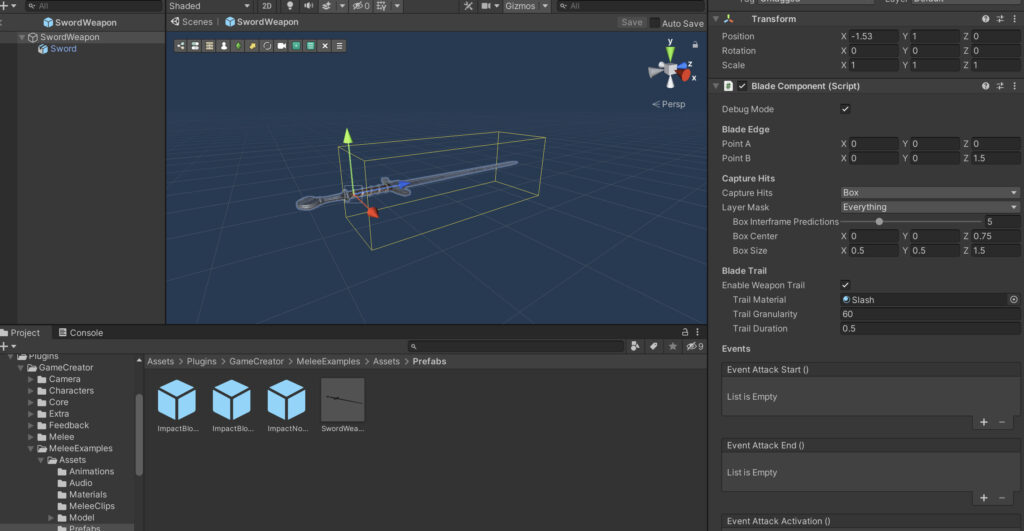
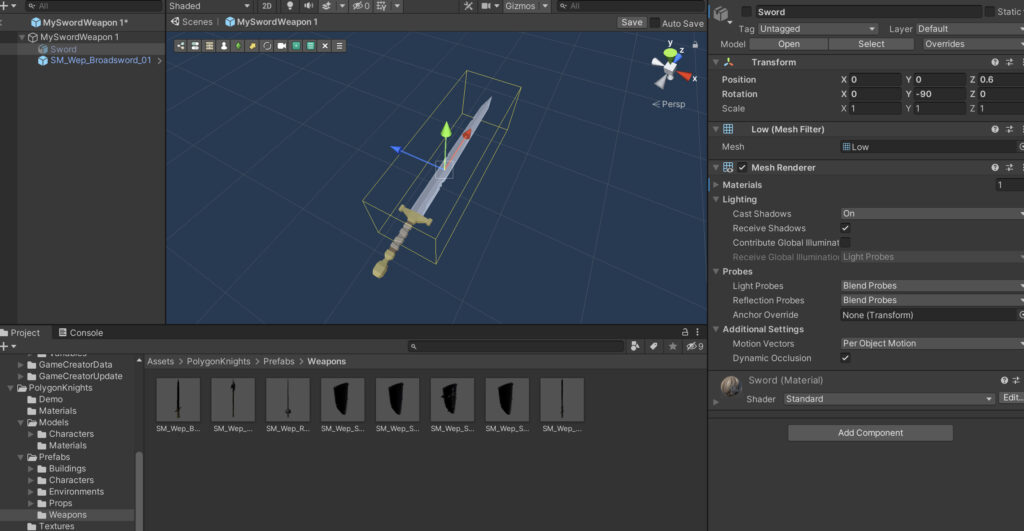
このSwordWeaponをまず開いてみます。

剣のモデルにBlade Componentが付いています。
このコンポーネントによって当たり判定のボックスが実装されていたり、
剣を振った時の軌跡をだすTrailが実装されていたりします。
このプレハブを流用するとスムーズですね。
プレハブを複製して、用意した剣のモデルを配置します。
MySwordWeaponという名前にします。

別アセットのモデルを、元の剣のモデルの大きさにちょっと無理やりですが合わせて、
元のモデルを非表示にしました。
このブレハブを先程のSwordWeaponアセットにアタッチします。
再生してみると、武器のモデルが変更されています!
当たり判定なども元の通りちゃんと動いてくれています。
enemyも同じSwordWeaponをDrawしているので一緒に切り替わっています。
SwordWeaponをまた複製して別の武器プレハブを用意して、
enemyにDrawさせればお互い違う武器で戦うことができますね!
ちなみに、
武器のモデルを使わせてもらったアセットはこちら↓
攻撃モーションを変更する
ここまでくれば、好みの攻撃モーションをさせたいですね。
現状敵も同じ構えで同じ攻撃モーションなので。
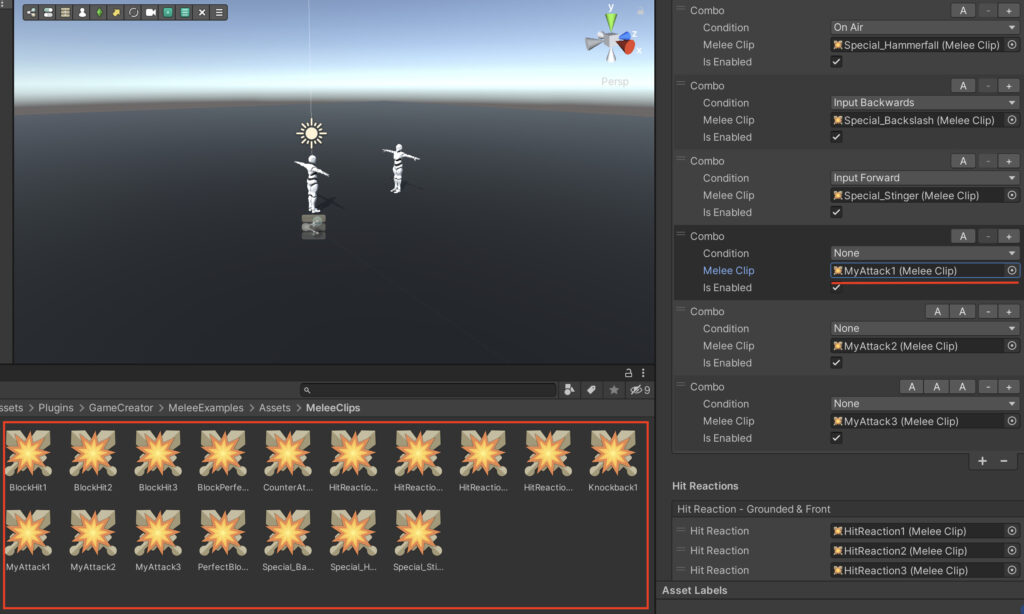
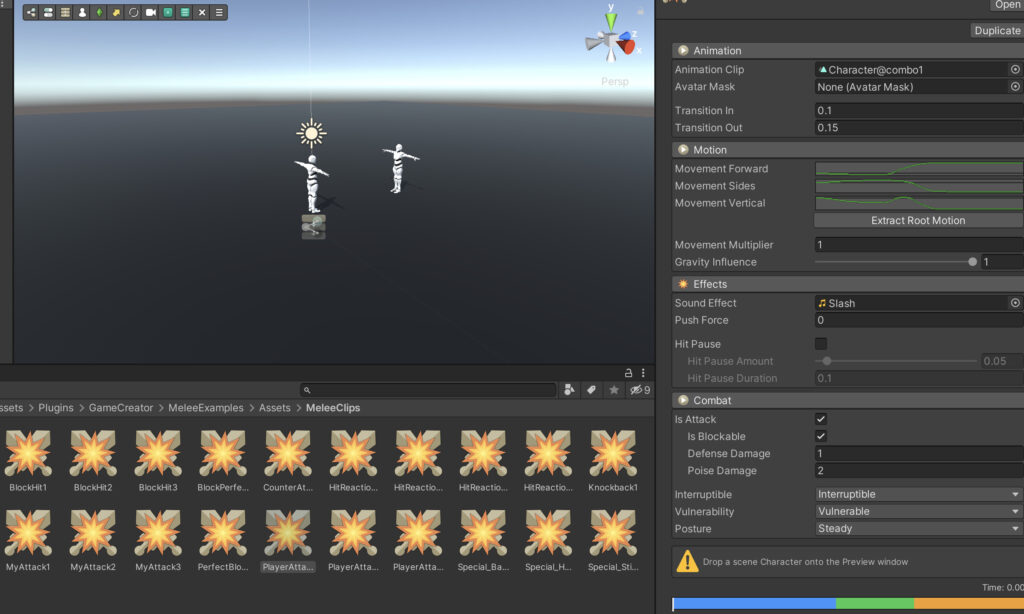
一つの攻撃モーションはMelee Clipというファイルが用意されています。

SwordWeaponのなかのCombo Creatorの中に、
コンディションを選択してMelee Clipがアタッチされているのでここを編集すれば、
左クリックした時の攻撃を変更できそうです。
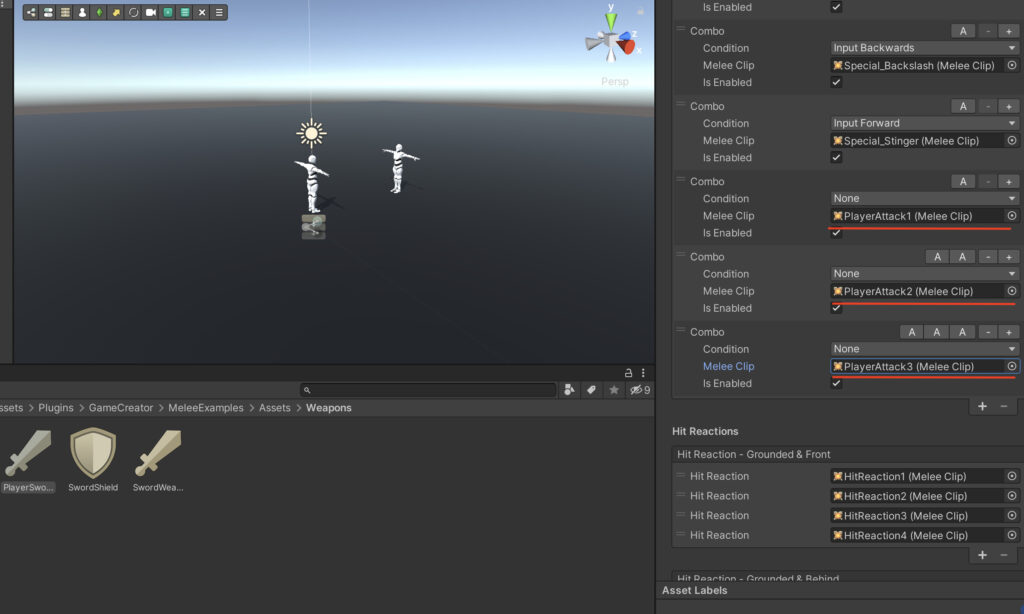
とりあえずコンディションのところがNoneになっているのが3つあるので、
おそらくこれが通常攻撃3コンボと思われます。
これを別のコンボに変えます。
まずこのまま編集するとPlayerとenemyが同じSwordWeaponを使っているので、
複製してPlayerSwordWeaponという名前にしてDrawアクションにアタッチしておきます。

また、ComboのところにアタッチされているMelee Clipも複製しておいて、
enemyの方と被らない様にしておきます。
MyAttack1~3というのをPlayerAttack1~3と複製しています。

それではMelee Clipの中を編集します。

一番上にAnimationがあってRootMotionの設定、
Effectsにはサウンドが付いていて、Combatはダメージなど攻撃の性質について、
下のメーターは当たり判定がアクティブになるタイミングの設定という感じです。
それではAnimationを替えてみます。
モーションはこのアセットを使用してみます。
元がこれです。
これを替えてみますと、
Animationのところに任意のアニメーションを当てると変化してくれました!
あとはバーを調整して剣の振り始めとおわりぐらいに緑色Activeがくるようにしてみました。
6フレームって短いのかな・・・?
とりあえず3コンボとも入れ替えて再生してみます!
かっけぇえええ!!!!
デフォルトのモーションでもすこしディレイ感あるような攻撃でいいんですが、
スピード感のある斬撃かつ流れる様なコンボになってかっこいいです!
このアセットもとてもおすすめなので是非・・・!
当たり判定も攻撃のタイミングに合わせて調整したらちゃんと合ってくれていますね!
タイミングを確認しながら、フレーム数も確認出来るので細かい調整ができます。
番外編 〜HPを実装〜
ここからは番外編という事で、
これまでGame CreatorとMeleeの組み合わせで剣戟アクションができたかと思いますが、
パラメーターはdefenceとPoiseという2つのみで、
肝心のHPがありませんでした。
Meleeで拡張されるUI部分はこの2つのみで、まさに戦闘部分だけという感じでした。
そこで!
さらにGame Creatorの機能を拡張してステータス管理がしやすくなるアセットがあります!
こちら!↓
これがあるとGame Creator標準のVariable機能の様に用意しておいたパラメーターを
Actionでセットしたり引いたり足したりできます!
これを使うとHP管理がとても簡単です!
まずパッケージマネージャーからインポート後に、
Meleeの時と同じ様に、
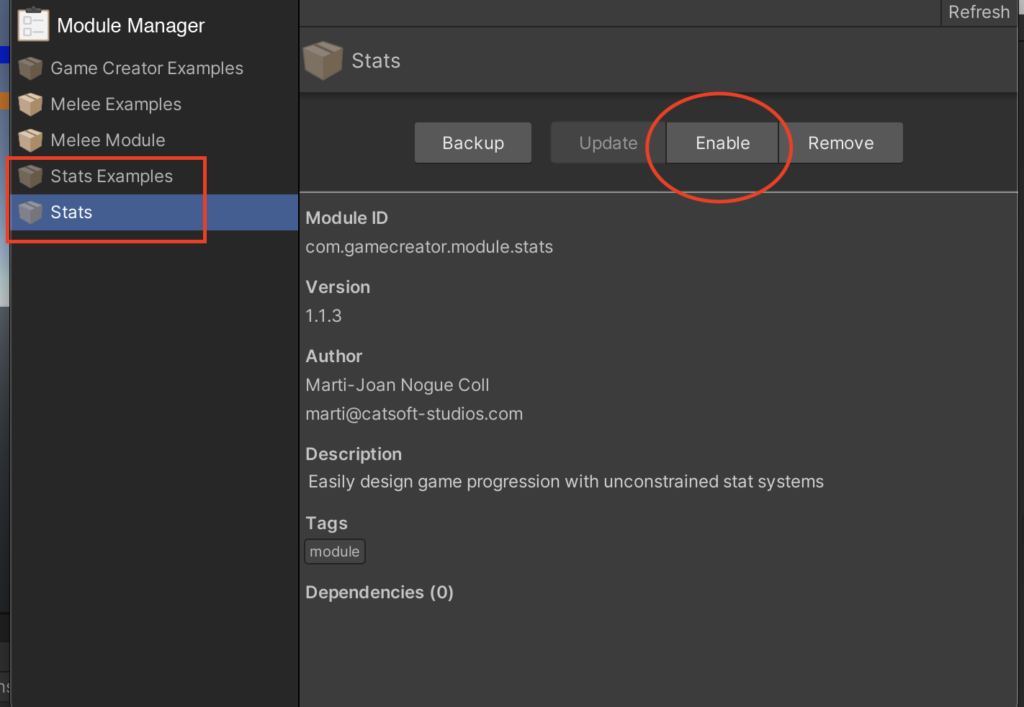
Game CreatorのModule ManagerからStats→Stats Examplesの順にそれぞれEnableを押してファイルをインポート↓

そしてまた上部のGame CreatorメニューからPreferenceを開きます。
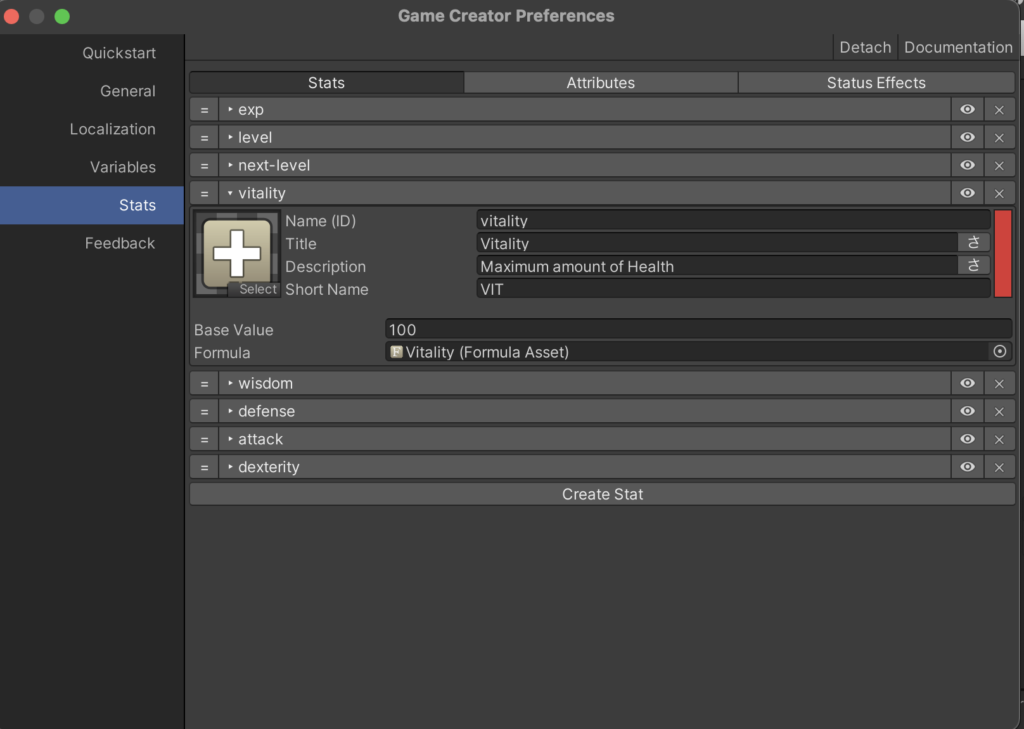
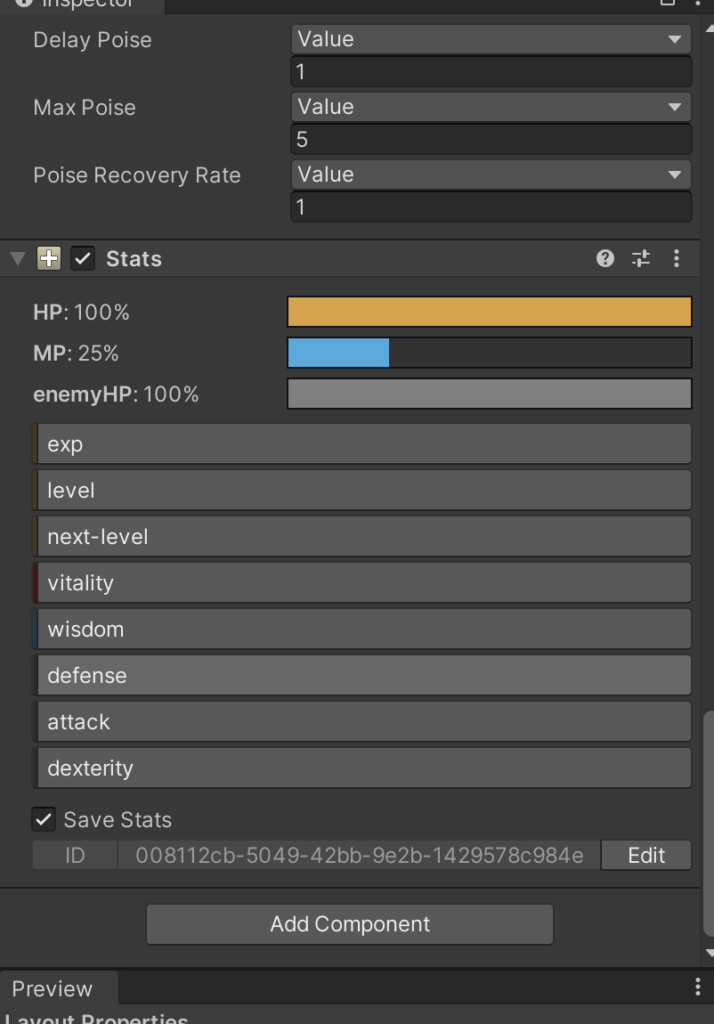
Statsの欄が追加されています。
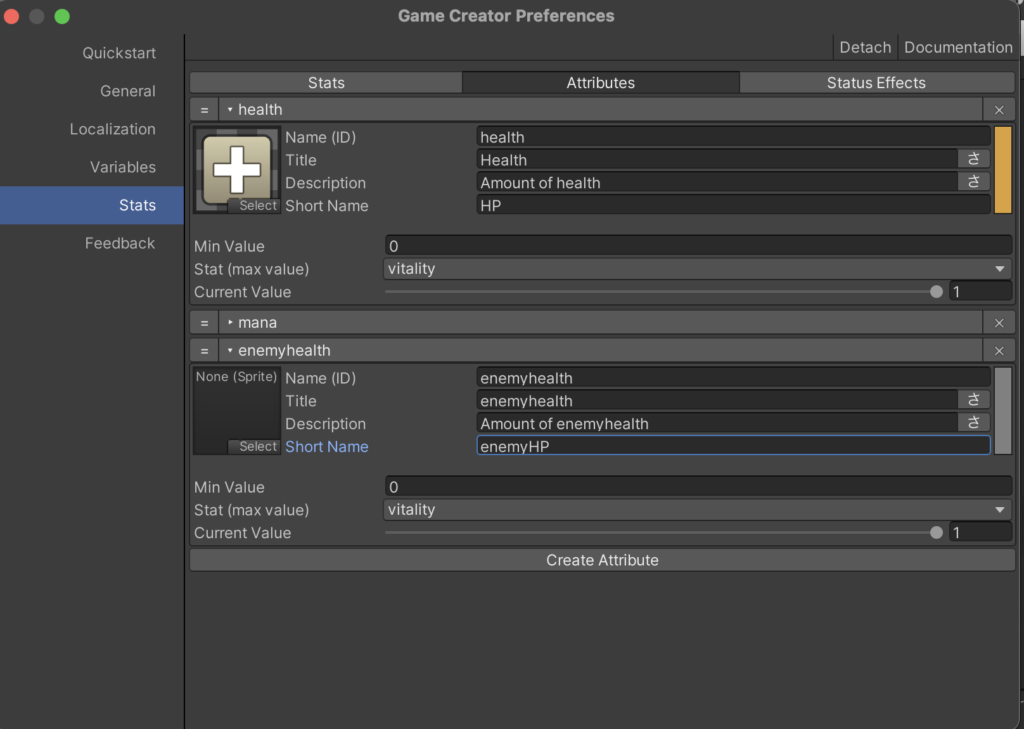
タブが三つほどあるんですが、StatsとAttributesを使います。
デフォルトでいくつか用意されています。

名前とアイコンなど設定を設定できるのですが、
Statsが色んなステータスのMAX値などを用意してあげるのに使い、
Attributesがゲーム内で足したり引いたりする為にキャラクターに割り振ったりするためのものです。
プレイヤーと敵に同じく100ずつHPを与えて、お互いが攻撃を受けたらそれぞれHPが減ったりしていく、
という風にするにはStatsはデフォルトで用意されているVaitalityだけOKで、
Attributesをhealth、enemyhealthなどにして2つ用意し、
Stat(max value)にvitalityを選択しておけばOKです。

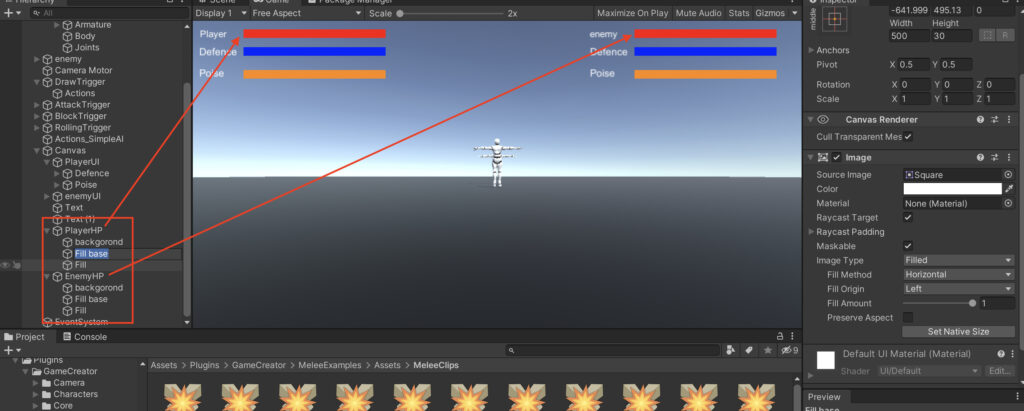
そしてUIを用意したいので、
Defenceなど設置した時の様にImage TypeをFilldにしたバーを、
3本重ねる様に配置して、手前から赤⇨白⇨灰色という風にしています。
ダメージを受けると赤いバーが減って、少し遅れて白いバーも減るという風にすると、
どれだけ減少したというのが分かりやすくなります。

そして親として作っていた空のPlayerHPとEnemyHPオブジェクトに、
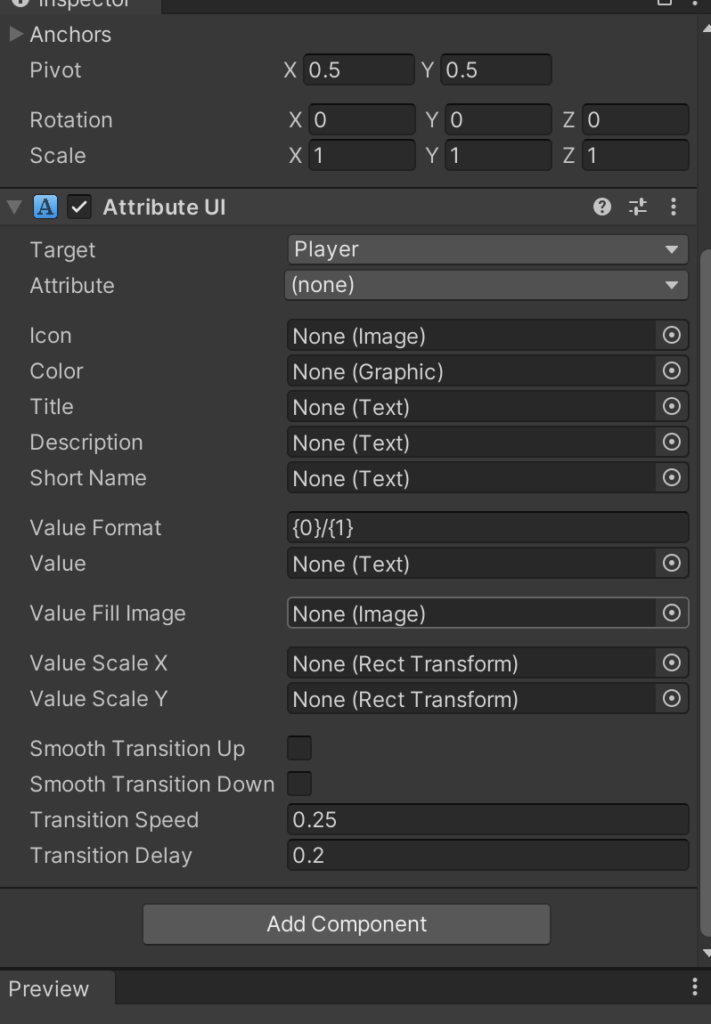
Attribute UIコンポーネントを付与します!

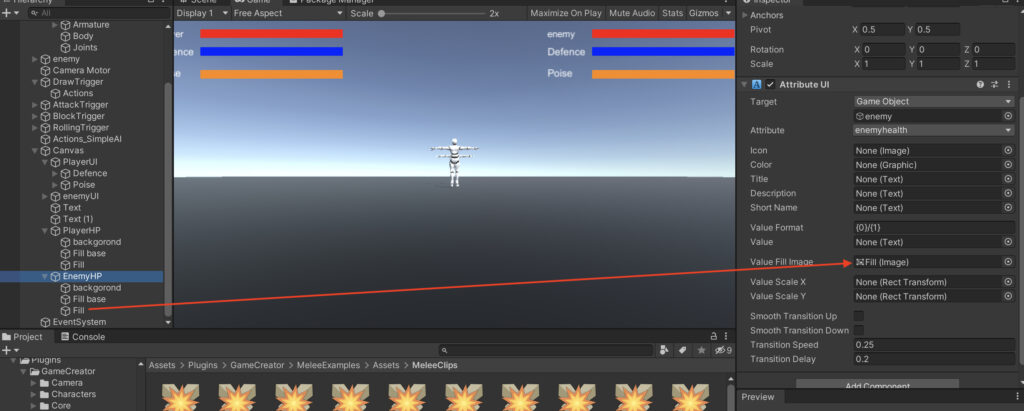
TatgetとAttributeにそれぞれ、Playerとhealth、enemyとenemyhealthを選択します。
あとはとりあえずValue Fill Imageに赤いバーであるFillオブジェクトをアタッチします。

あとは白のバーも動いてもらわないといけないので、
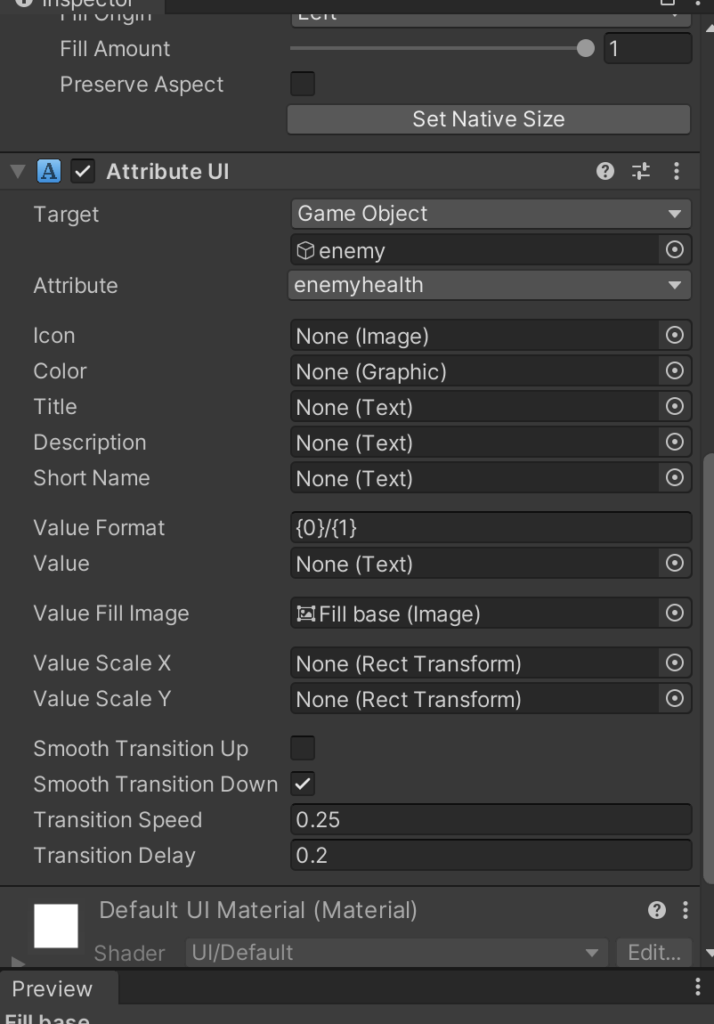
それぞれのFill baseとしたオブジェクトにもAttribute UIコンポーネントを付与して、
Value Fill ImageのところにFill baseとした白いバーをアタッチします。
こちらにはSmooth Transition Downのチェックを付けておきます。

UIはこれでいいのですが、
Playerとenemy自身にStatsの能力をつけてあげます。
PlayerとenemyオブジェクトにStatsコンポーネントを付与します。

ここまでで準備ができました・・・!
あとはいざダメージを受けた時にAttributesに引き算をさせるだけ!
ここでGame Creatorお馴染みのトリガーとアクションですね!
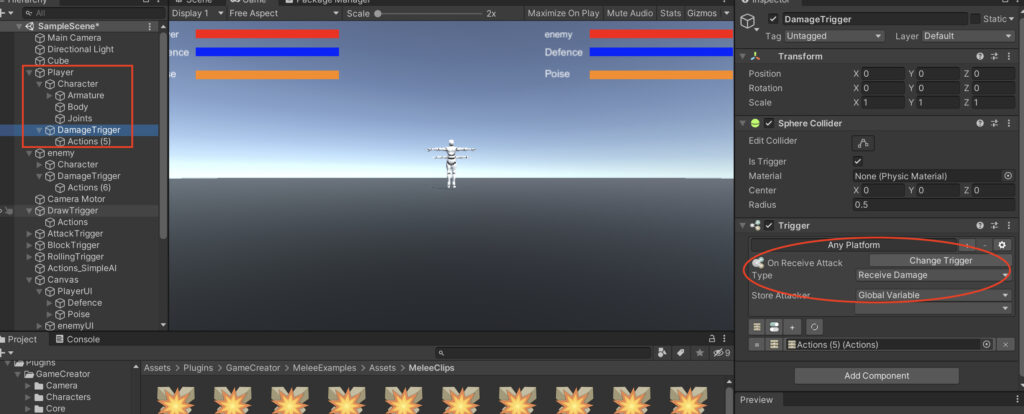
Playerとenemyの子オブジェクトとして新しいトリガーを作成します。
名前はDamageTriggerとしています。

トリガーの種類はMeleeの機能でOn Receive Attackがありますので、
選択してType Receive Damageを選択。
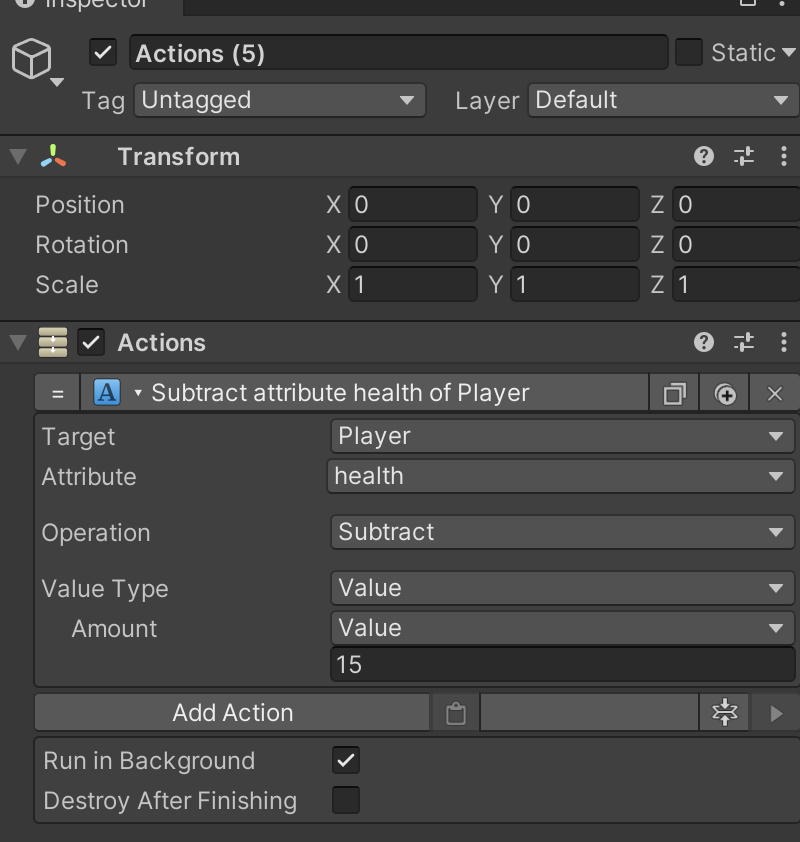
アクションを追加してChange attributeを追加。
Player側ではAttributeをhealth、enemy側ではenemyhealthを選択。
PperationでHPを引きたいのでSubtract、
値を今は15としてます。

ここまでやったら攻撃を受けるとHPゲージが減るはずです!
ちゃんとブロックしているときはDefenceのみが減少して、
ヒットするとバーが減少、白いバーが少し遅れて下がってくれる事でダメージを受けた表現になります!
下準備だけしてあげればあとはGame Creatorのいつもの実装方法と同じ感じで
ステータス変化を与えられるので非常に便利です!
MPを用意して魔法などの特定の攻撃のときは消費し徐々に回復し続けるなども可能です。
番外編 〜Deathを実装する〜
ここまで戦闘とHP管理までやってきましたが、
最後はやっぱりHPゼロになったときに倒れてもらわないと困りますね笑
HPがゼロになったときに発動するトリガーとアクションが必要になりますが、
それもStatsが便利です。

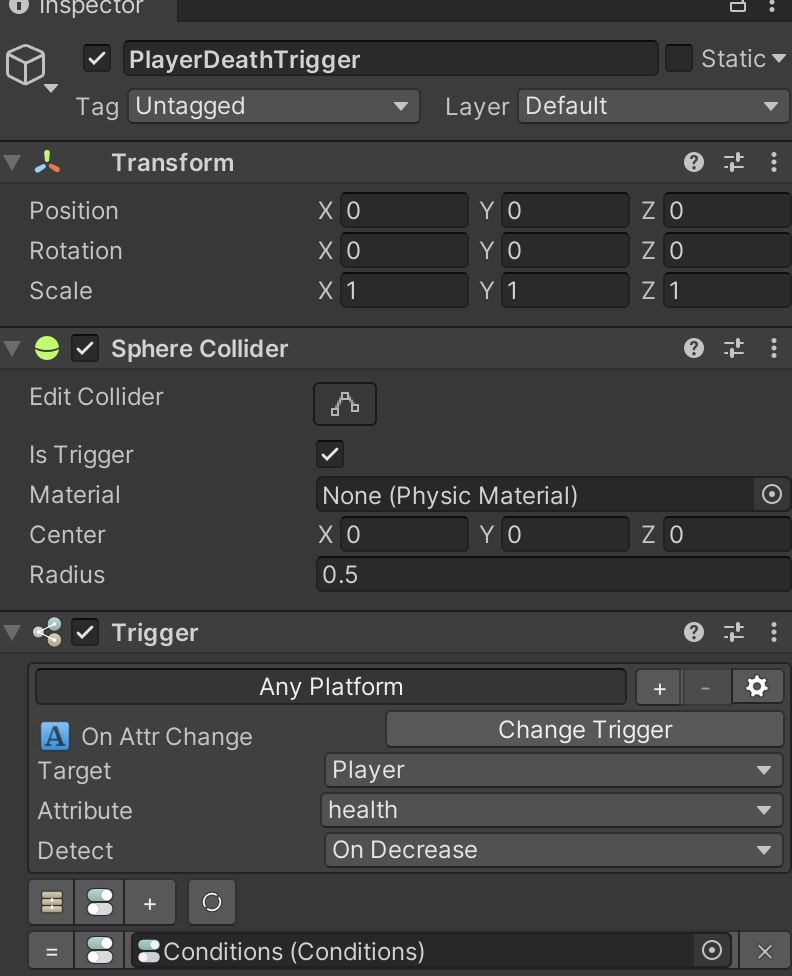
新しいトリガーをつくり、On Attr Changeを選択します。
対象のAttributeを選択して、DetectをOn Decreaseにします。
これでPlayerのhealthが減少した時を検知します。
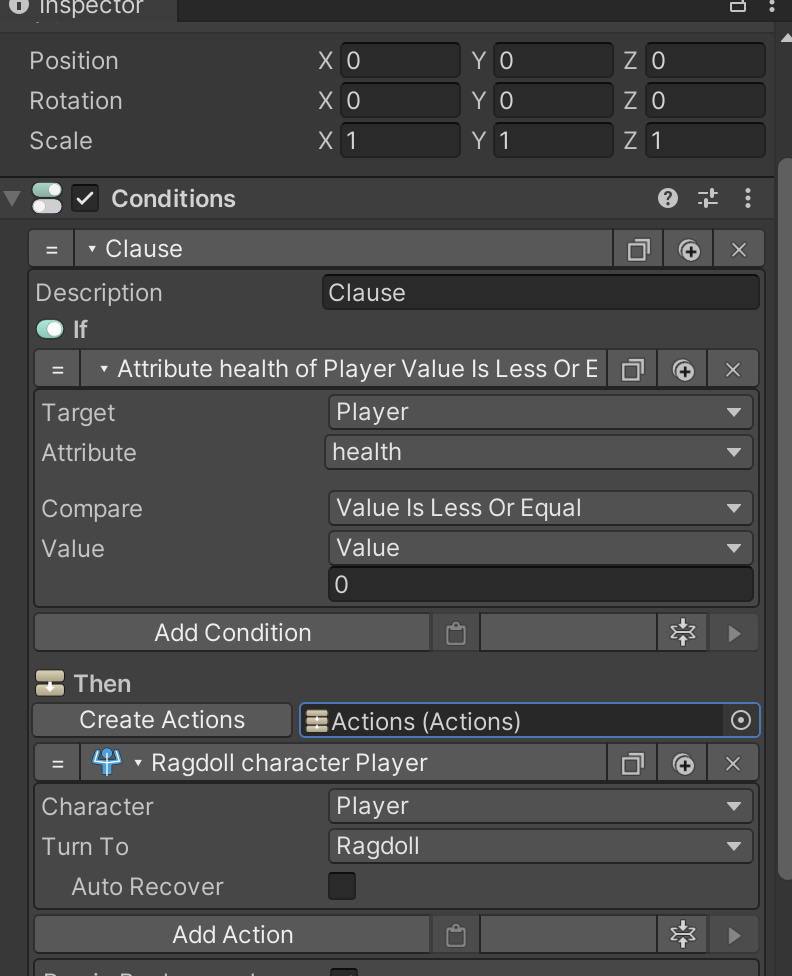
そしてConditionsを追加します。

Add Conditionを押して、Attribute Valueを選択します。
対象のオブジェクトとAttributeを選択して、
CompareをValue Is Less Or Equalを選択。
値を0にします。
これでトリガーがhealthの減少を検知するたびにconditionsが0かそれ以下かを確認し、
そうであればRagdollをPlayerに実行。
という形になります!
ここでゲームオーバーの演出を入れたりしてもいいですし、
RagdollのRecoverも選べるので、復活演出を入れるのもいいですね!
まとめ
いかがでしたでしょうか?
SEKIROみたいのになっていますでしょうか?笑
拡張機能を施して少なくともGame Creatorのちからで剣戟アクションを作り上げることができました。
さらに細かくアニメーションやエフェクト、サウンドをアレンジすれば、
よりオリジナリティのあるアクションゲームがつくれるでしょう。
操作感を引用しながらステージだったりストーリー、システムを少し変えれば
応用もききますね。
是非ご興味ある方は、まずはGame Creatorを手に入れてその機能性を楽しんでみてください。
必要に応じてさまざまな拡張アセットも用意されています。
今回はこんな感じで!
明日8/30はすしさんさんのObi Softbodyでプルプルなプリン作ってみるです
それでは💤








